<프로그레스바 기본 정보>
프로그레스바의 종류
막대 모양 : 진행 정도를 알려줌
원 모양 : 진행 중임을 알려줌 (반복적으로 표시. ex. loading 창)
<ProgressBar> 태그
max : 최대 범위
progress : 현재 값
<프로그레스바의 현재 값(progress) 바꾸기>
void setProgress(int progress)정수값을 받아 현재 값으로 설정함.
void incrementProgressBy(int diff)현재 설정되어 있는 값을 기준으로 값을 더하거나 뺄 때 사용.
<타이틀바에 프로그레스바 표시>
requestWindowFeature(Window.FEATURE_PROGRESS);타이틀바에 프로그레스바를 표시하면 화면에서 차지하는 공간을 줄일 수 있어서 좋다.
이 경우엔 범위를 따로 지정할 수는 없다. (디폴트 0~10000)
막대형 프로그레스바 + 원형 프로그레스바 추가하기
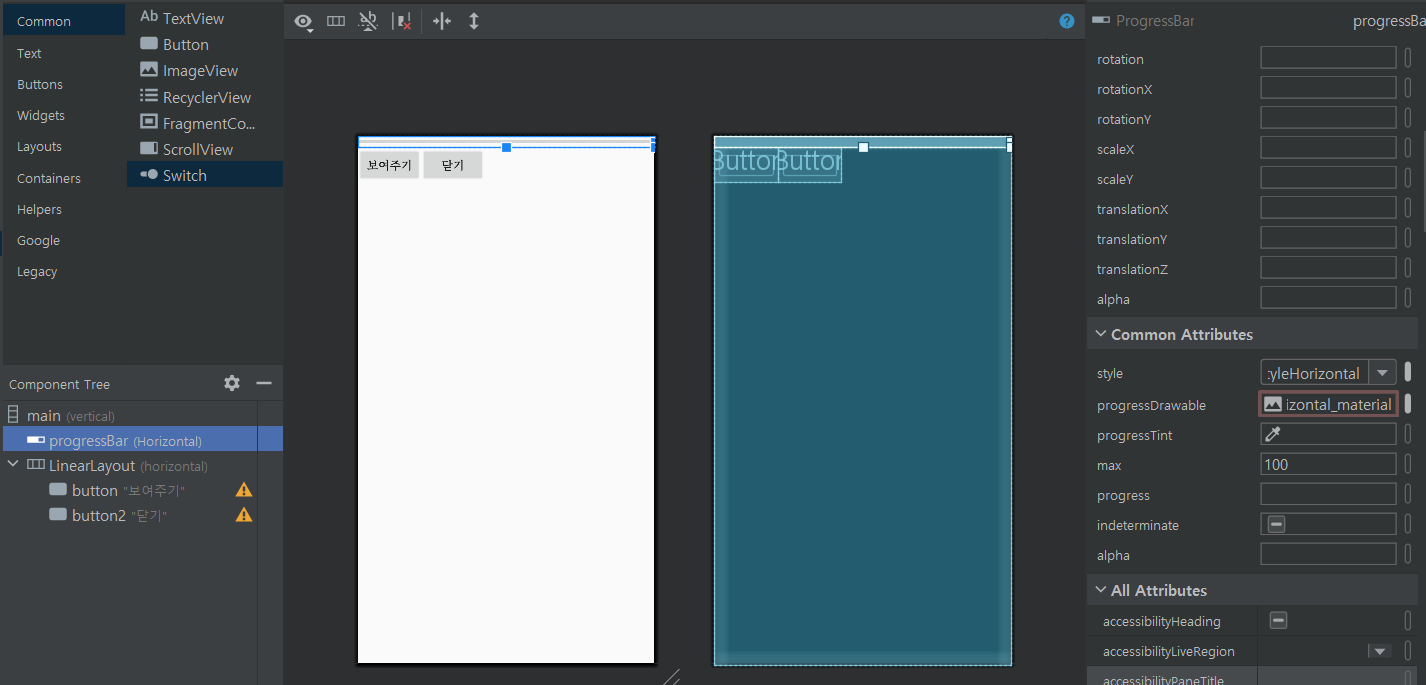
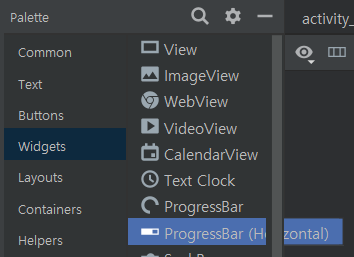
1. 레이아웃을 만들어준다. Widgets > ProgressBar(Horizontal)을 추가한다음 아래에 버튼 2개를 추가한다.
추가한 progressBar의 max=100으로 설정해준다.


2. MainActivity 코드를 작성한다.
<MainActivity.java>
package com.example.chapter3_8;
public class MainActivity extends AppCompatActivity {
ProgressDialog dialog;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.show();
}
});
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
if(dialog!=null)
dialog.dismiss(); // 프로그레스 대화상자 없애기
}
});
}
}
(1) 먼저 이 부분은 막대 프로그레스바를 화면에 표시하기 위한 코드이다.
ProgressBar progressBar = findViewById(R.id.progressBar);
progressBar.setIndeterminate(false);
progressBar.setProgress(80);
setIndeterminate=true로 설정하면 프로그레스를 계속 랜덤하게 진행한다고 한다. 여기선 false로 해서 진행상태가 고정된다. setProgress(80)으로 현재 상태를 80%로 설정함. (max=100이므로)
(2) 버튼 클릭 시 원형 프로그레스바가 담긴 대화상자를 표시하는 코드
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
dialog = new ProgressDialog(MainActivity.this);
dialog.setProgressStyle(ProgressDialog.STYLE_SPINNER);
dialog.setMessage("데이터를 확인하는 중입니다.");
dialog.show();
}
});진행상태를 나타내는 대화상자인 ProgressDialog를 만들어준다.
그리고 setProgressStyle로 STYLE_SPINNER 값을 설정하여 멈추지 않는 원형 프로그래스바를 만들어준다.
(이제 버튼 함수를 어떻게 작성하는지 좀 알겠다. 어떤 때는 onCreate 안에다 작성하고 어떤 때에는 밖에다 작성함. 만약 안에다 작성할 경우, findViewById로 바로 직빵으로 그 컴포넌트에 대한 함수를 작성하는 거고. 밖에다 작성할 경우 메소드가 만들어지고, 후에 그걸 적용할 컴포넌트에 onClick으로 적용시키는 것.
그리고 @Override 보이면 바로 Ctrl+O로 재정의.)
(3) 프로그레스 대화상자 없애기
Button button2 = findViewById(R.id.button2);
button2.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
if(dialog!=null)
dialog.dismiss(); // 프로그레스 대화상자 없애기
}
});근데 버튼을 누르지 않고, 대화상자의 바깥 영역만 터치해도 대화상자를 닫을 수 있다.
만약 이것을 막고 싶다면 뷰를 생성하는 메서드에 setCancleable(false)를 추가해주면 된다고 한다.
FragmentDialog 로 대화상자(팝업) 구현하기
안드로이드에서 유저에게 특정한 이벤트를 소개하거나 경고를 하는데 있어서,AlertDialog를 사용하는 경우도 있지만, FragmentDialog도 많이 사용하는데요. 오늘은 이 FramentDialog를 사용하여서 대화상
developer88.tistory.com
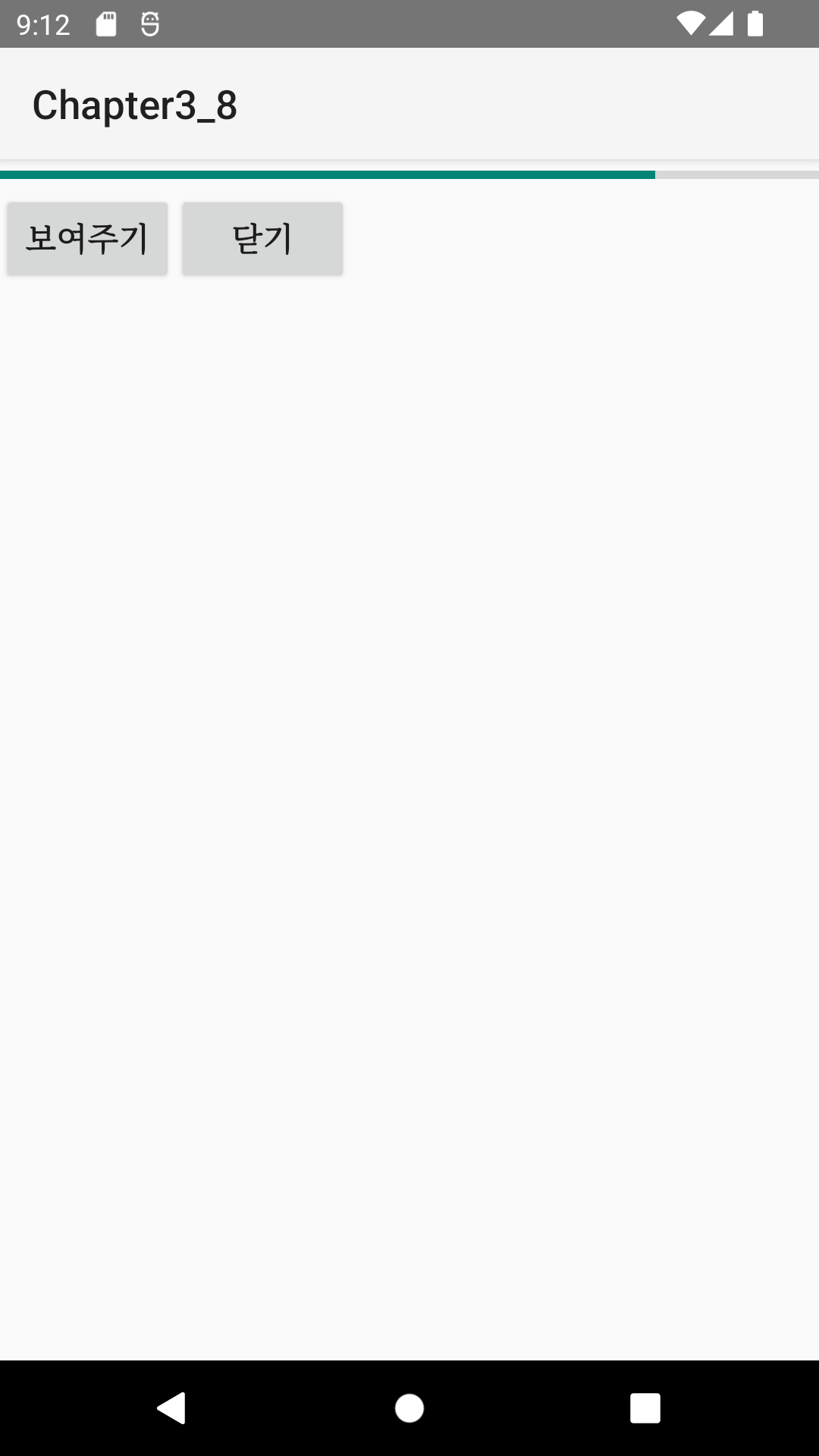
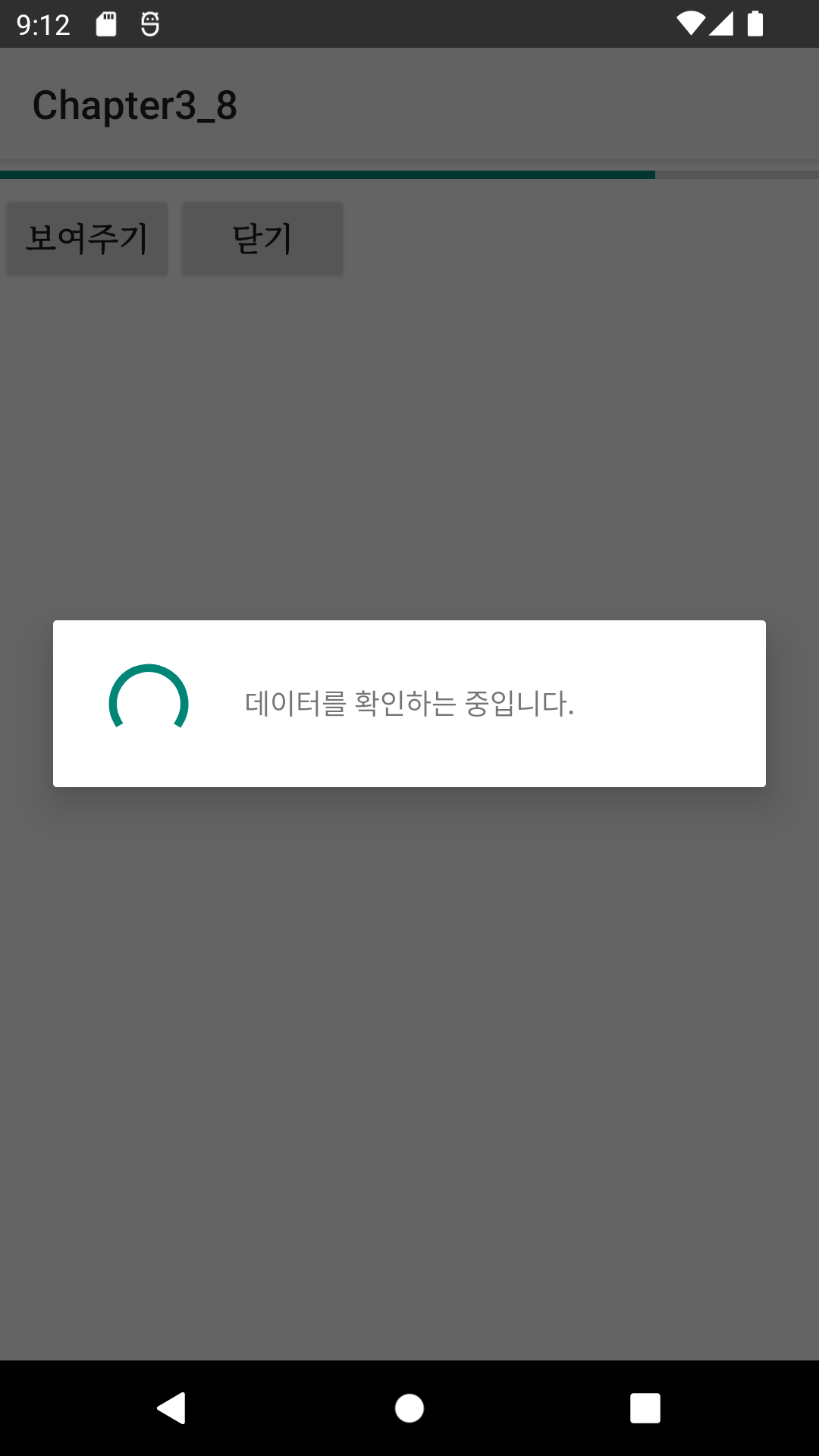
<실행화면>
막대 프로그레스바는 80%에 고정된 상태로 보이고, 원형 프로그레스바는 계속 돌아가는 것이 반복된다.


'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 도전!6 - 시크바와 프로그레스바 보여주기 (0) | 2024.11.29 |
|---|---|
| 도전!5 - 두 종류의 버튼 모양 만들기 (0) | 2024.11.29 |
| 3장 알림 대화상자 보여주기 (AlertDialog) (0) | 2024.11.28 |
| 3장 토스트와 스낵바 (냠냠) (0) | 2024.11.28 |
| 3장 이벤트 처리(방향 전환) / 메소드 재정의는 Ctrl+O! (0) | 2024.11.26 |