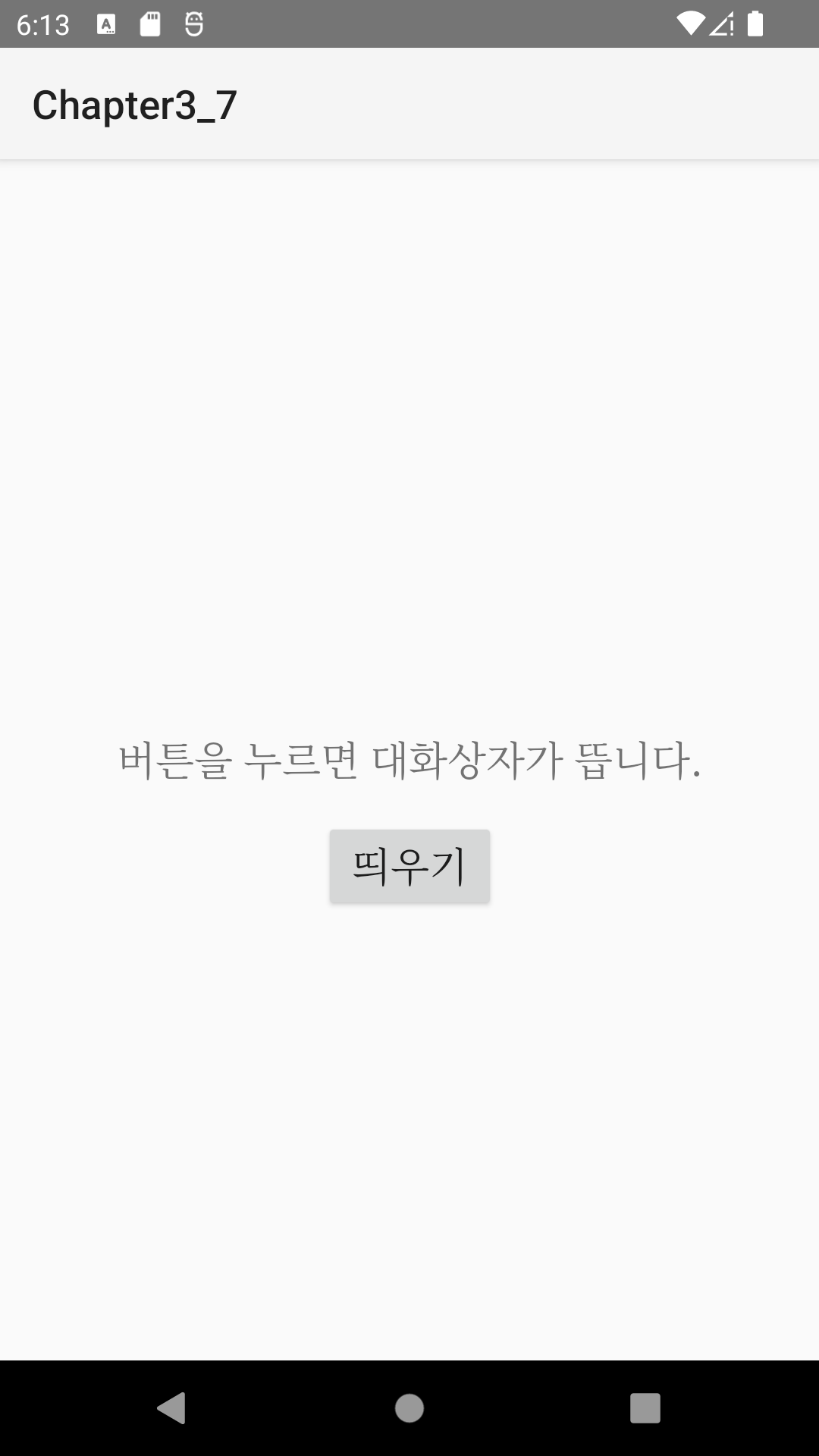
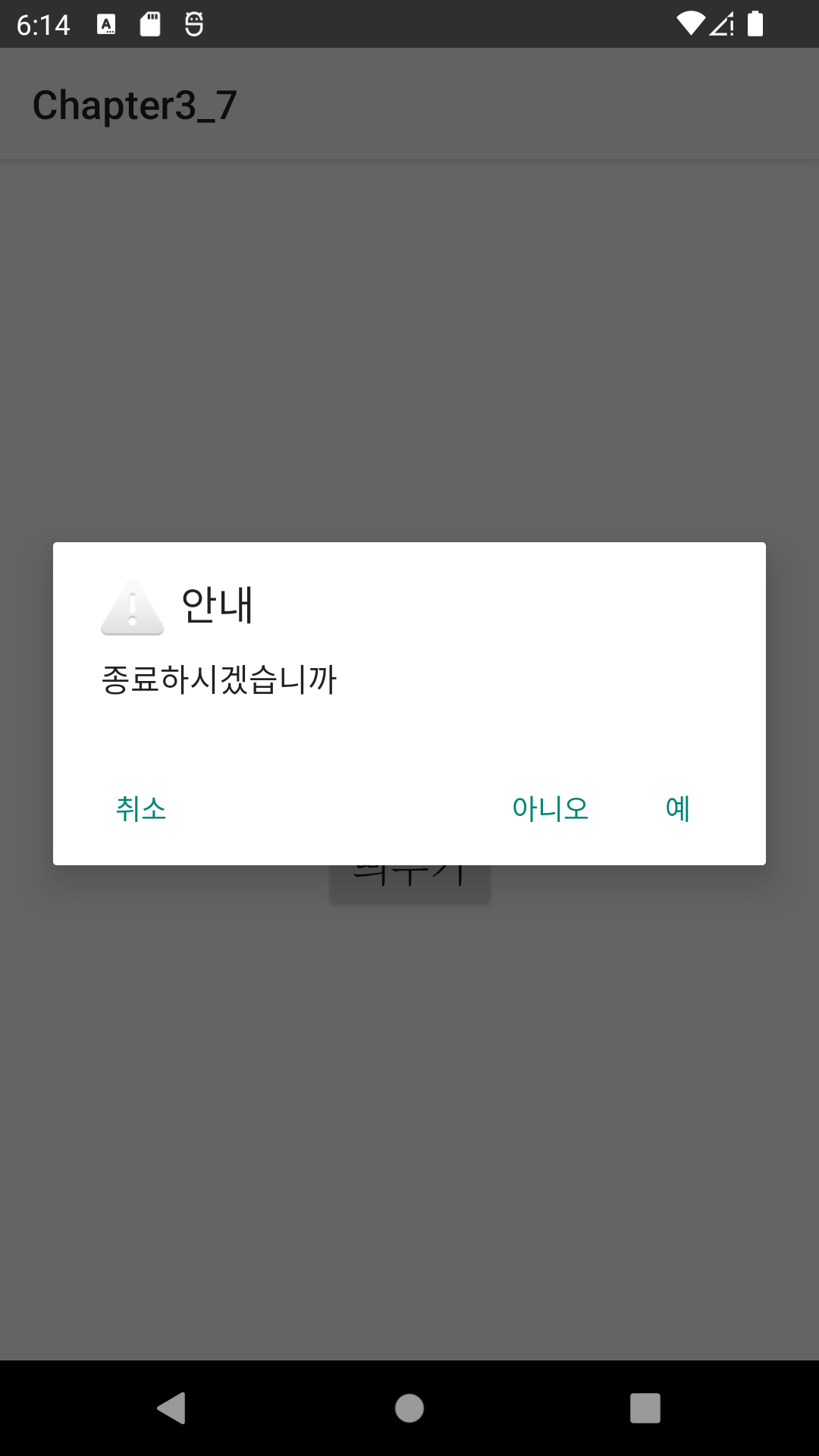
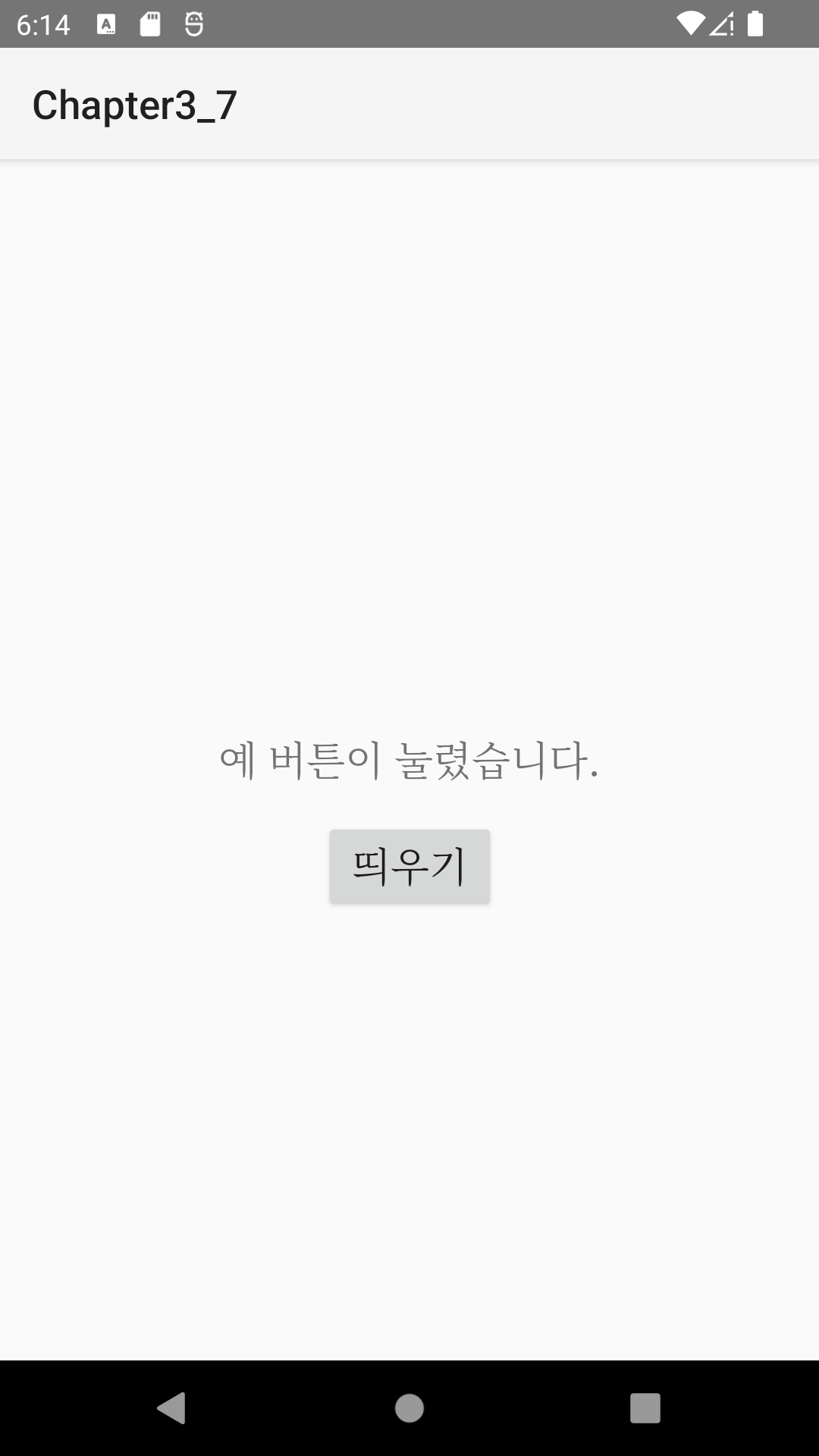
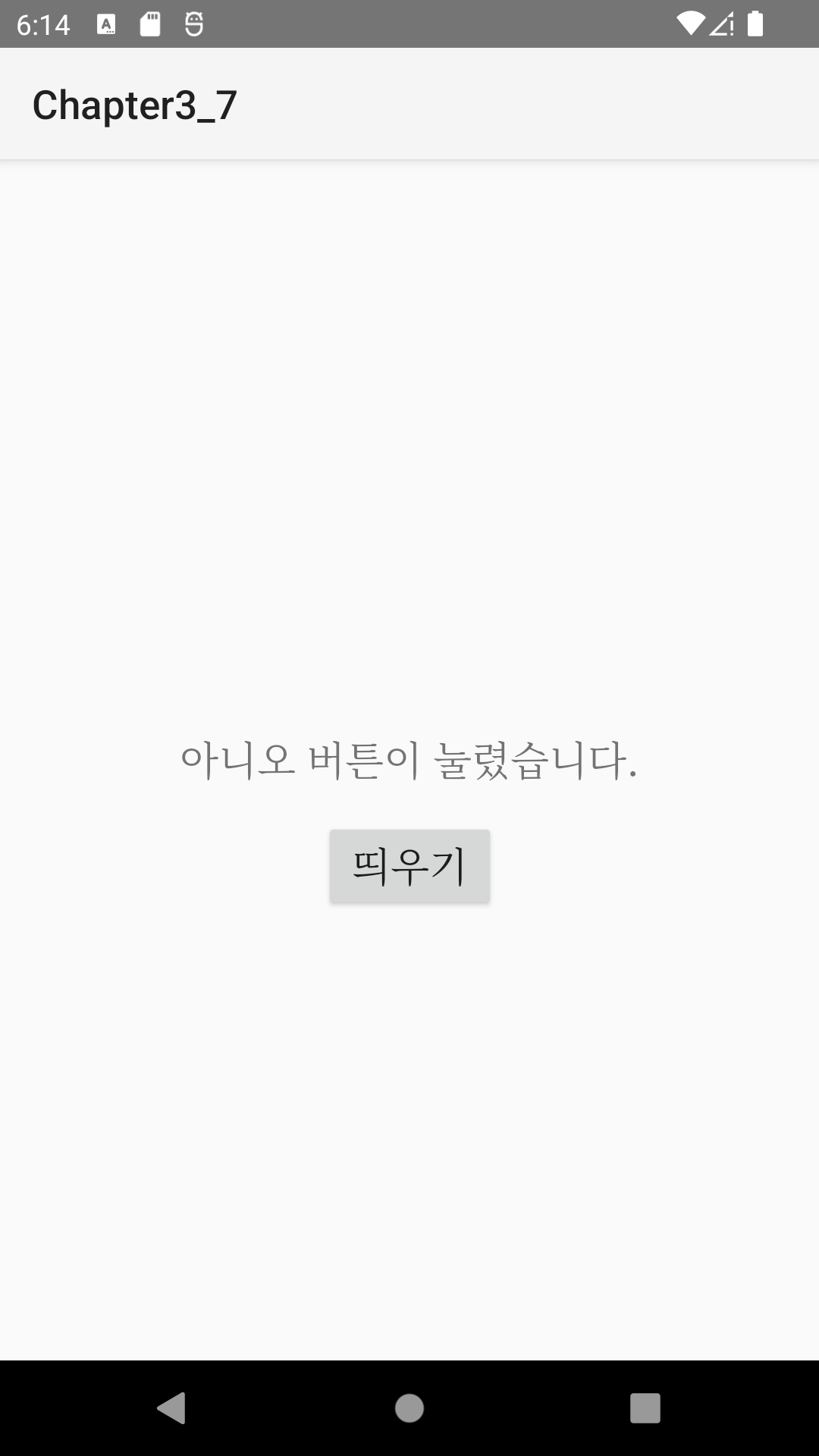
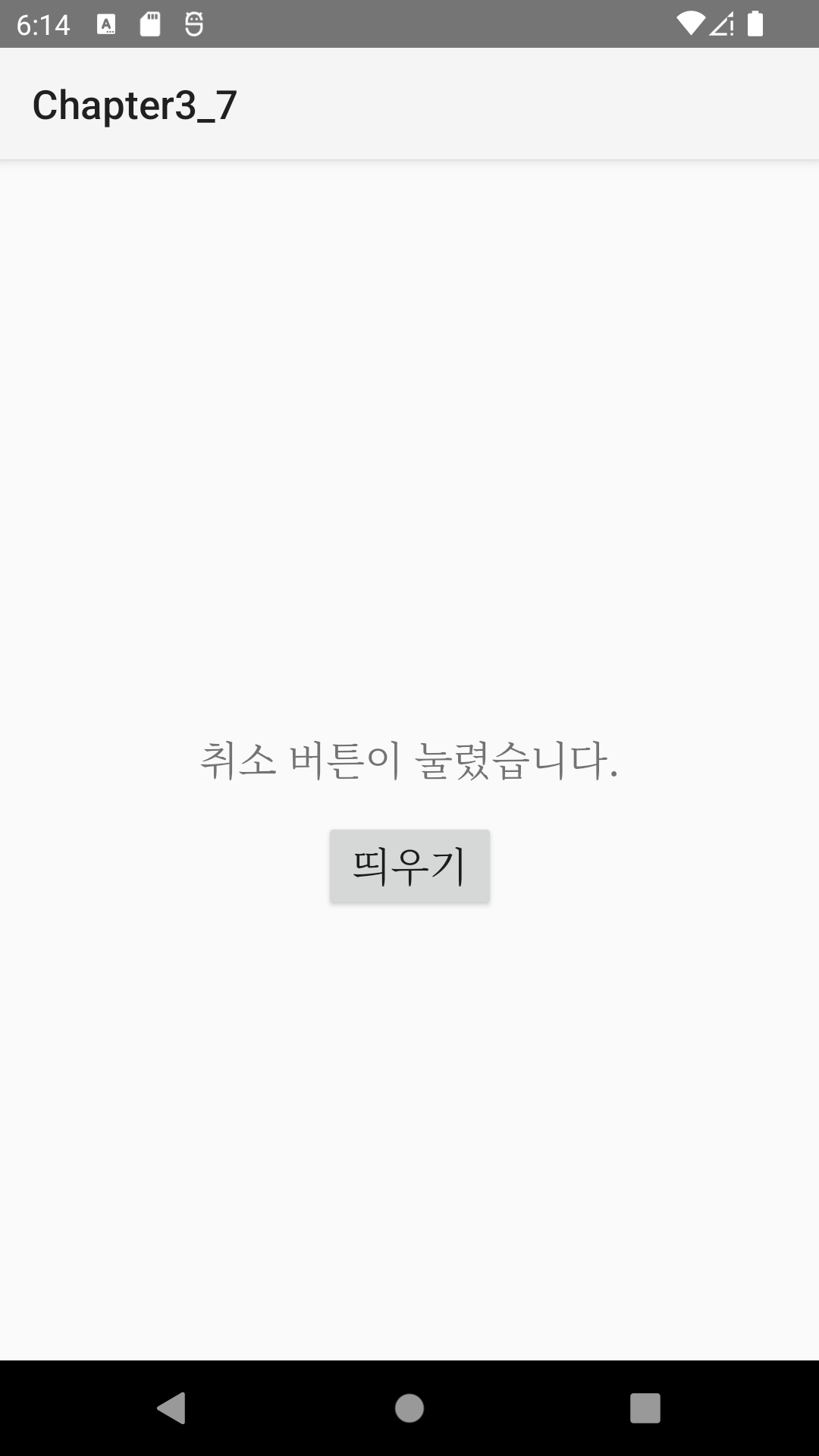
<실행화면>


예, 아니오, 취소 버튼을 누르면 누른 버튼에 따라 배경의 문구가 바뀐다.



먼저 레이아웃 대충 만들어주고.. 컴포넌트 id만 잘 확인 해준다.

<MainActivity 코드>
package com.example.chapter3_7;
public class MainActivity extends AppCompatActivity {
TextView textView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
textView = findViewById(R.id.textView);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener(){
@Override
public void onClick(View view) {
showMessage();
}
});
}
public void showMessage(){
// 대화상자를 만들기 위한 빌더 객체 생성
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setTitle("안내");
builder.setMessage("종료하시겠습니까");
builder.setIcon(android.R.drawable.ic_dialog_alert);
// 버튼 추가
builder.setPositiveButton("예", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
String message = "예 버튼이 눌렸습니다.";
textView.setText(message);
}
});
builder.setNeutralButton("취소", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
String message = "취소 버튼이 눌렸습니다.";
textView.setText(message);
}
});
builder.setNegativeButton("아니오", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
String message = "아니오 버튼이 눌렸습니다.";
textView.setText(message);
}
});
// 대화상자 객체 생성 후 보여주기
AlertDialog dialog = builder.create();
dialog.show();
}
}
<아이콘 배치>
40번째 줄의 setIcon으로 주의! 아이콘을 배치했다. android.R.drawable. 에 다양한 기본 아이콘이 있다.

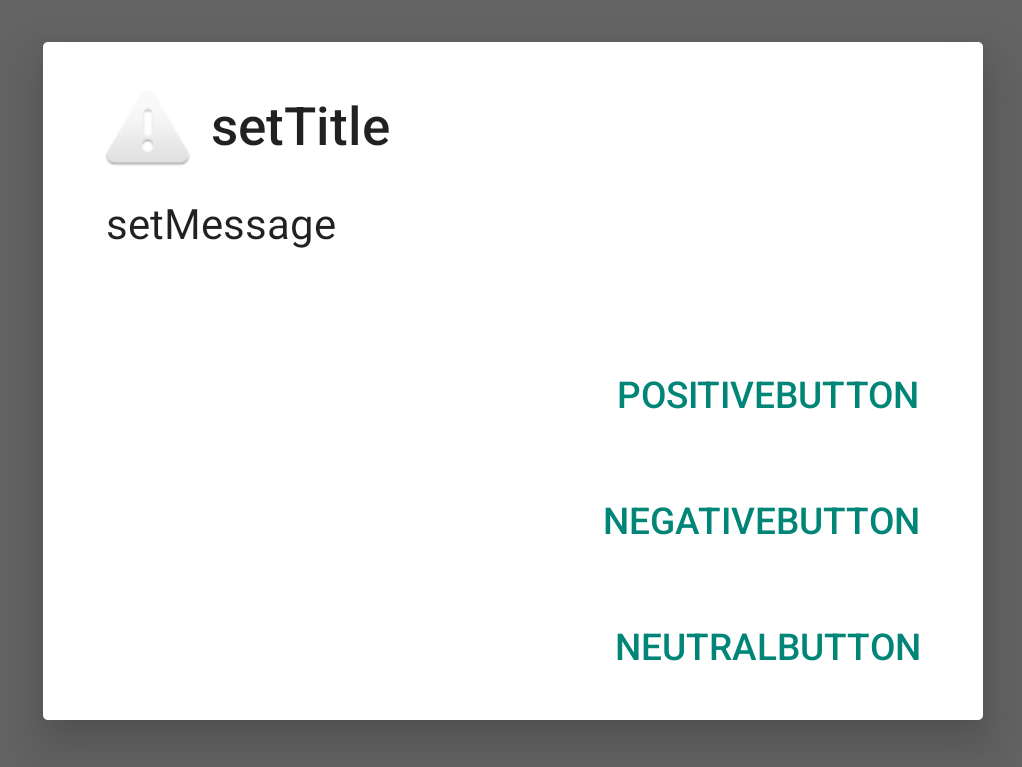
<showMessage 메서드>
이런 형태인거다.

한글로 버튼 이름을 작성했을 때는 NeutralButton이 왼쪽 하단, NegativeButton이랑 PositiveButton이 나란히 오른쪽 상단에 위치했는데 영어로 작성하니까 길이가 길어져서인지 모두 오른쪽 하단에 순서대로 위치함.
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 도전!5 - 두 종류의 버튼 모양 만들기 (0) | 2024.11.29 |
|---|---|
| 3장 프로그레스바 (진행상태 표시) (0) | 2024.11.28 |
| 3장 토스트와 스낵바 (냠냠) (0) | 2024.11.28 |
| 3장 이벤트 처리(방향 전환) / 메소드 재정의는 Ctrl+O! (0) | 2024.11.26 |
| 3장 이벤트 처리(터치, 제스처, 키) (0) | 2024.11.26 |