<목차>
- 토스트 (메소드)
- 토스트 모양과 위치 바꿔서 보여주기
스낵바 띄우기
토스트(Toast)
이삭 토스트는 역시 기본 햄치즈가 제일 맛있다.
<토스트 메시지>
Toast.makeText(Context context, String message, int duration).show();Context 객체는 일반적으로 Context 클래스를 상속한 액티비티를 사용할 수 있다. (보통 this가 들어감)
보여주려는 메시지(message)와 디스플레이 시간(duration)를 파라미터로 전달함.
<토스트 뷰가 보이는 위치 지정>
public void setGravity(int gravity, int xOffset, int yOffset)gravity 값은 정렬 위치를 지정 (ex. Gravity.CENTER)
<외부 여백 지정>
public void setMargin(float horizontalMargin, float verticalMargin)이 메서드를 사용하여 토스트를 중앙이나 우측 하단에 배치할 수 있다.
(API 30 이상부터 글자만 들어있는 토스트의 위치는 바꿀 수 없다. 토스트 모양을 바꾼 경우엔 가능)
토스트 모양과 위치 바꿔서 보여주기
MainActivity.java 코드를 작성한 후 toastboder.xml이랑 toast.xml 파일을 만들 것이다.
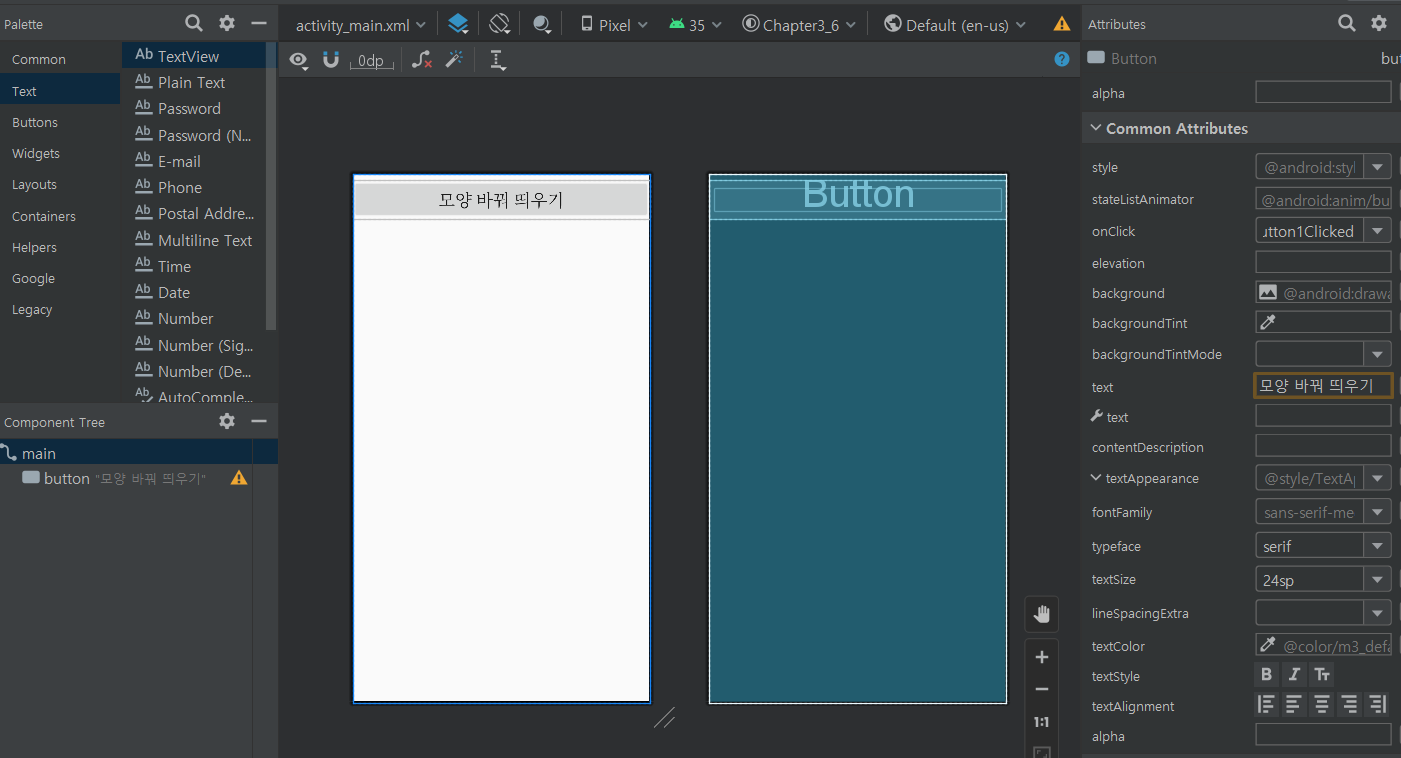
1. activity_main.xml 수정
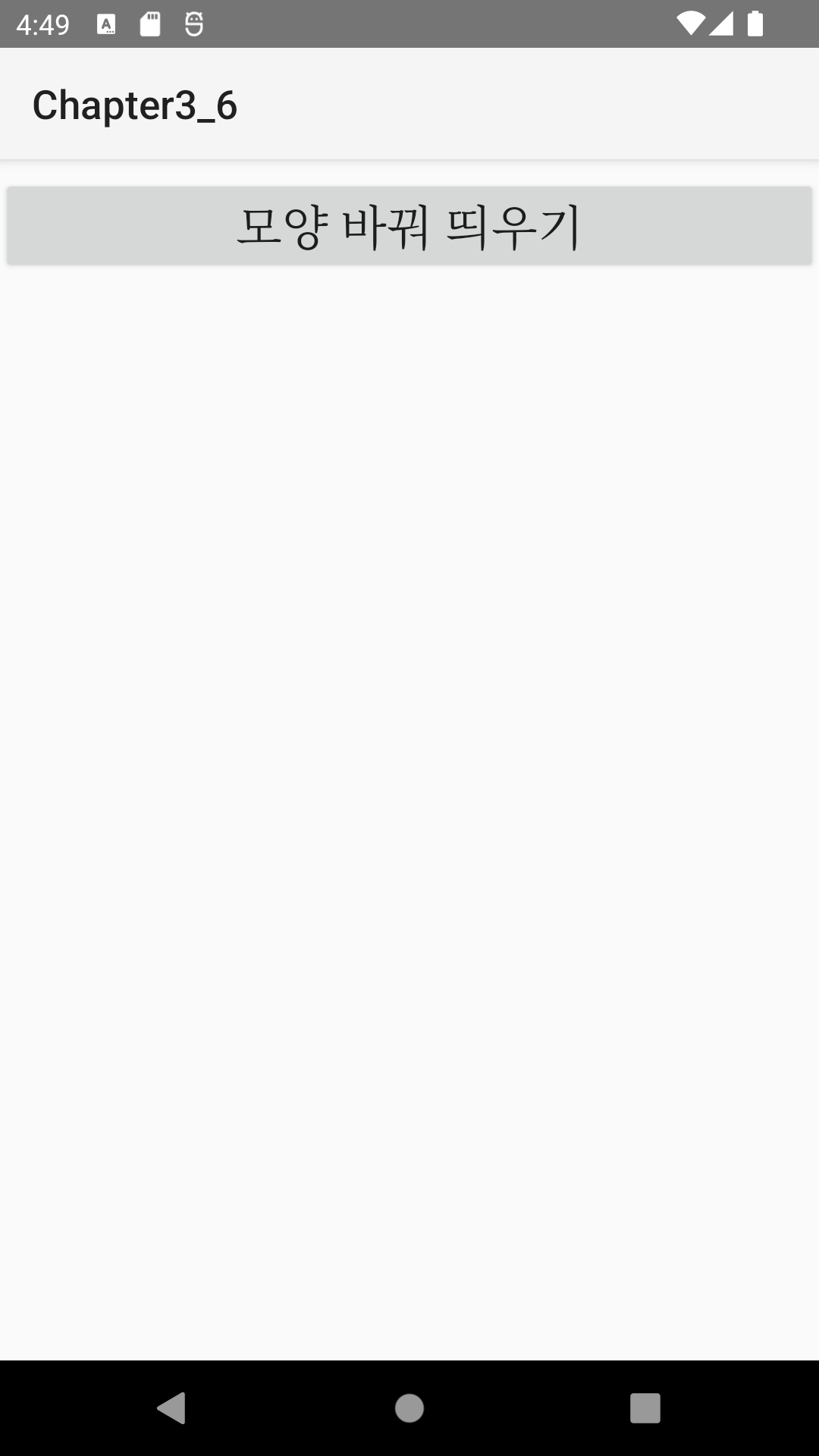
아래와 같이 레이아웃 디자인을 만져준다. (마지막에 버튼 onClick에 onButton1Click 설정해주기)

2. MainActivity 코드 작성
onButton1Clicked 메서드를 추가한다.
package com.example.chapter3_6;
public class MainActivity extends AppCompatActivity {
// 중략 ...
public void onButton1Clicked(View v){
LayoutInflater inflater = getLayoutInflater();
View layout = inflater.inflate(
R.layout.toastborder,
(ViewGroup) findViewById(R.id.toast_layout_root));
TextView text = layout.findViewById(R.id.text);
Toast toast = new Toast(this);
text.setText("모양 바꾼 토스트");
toast.setGravity(Gravity.CENTER,0,-100);
toast.setDuration(Toast.LENGTH_SHORT);
toast.setView(layout);
toast.show();
}
}
위 코드를 순서대로 보자면
(1) 레이아웃 인플레이터 객체를 참조한다. (책에서는 인플레이터에 대해서 나중에 자세히 다룬다고 하니 일단 넘어가자)
LayoutInflater inflater = getLayoutInflater();
(2) 토스트를 위한 레이아웃 인플레이션. View layout을 정의내림
View layout = inflater.inflate(
R.layout.toastborder,
(ViewGroup) findViewById(R.id.toast_layout_root));
(3) layout에서 text를 찾아와서 새로 정의내린 TextView text에 값을 넣는다.
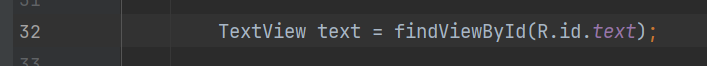
TextView text = layout.findViewById(R.id.text);
<문제발생>
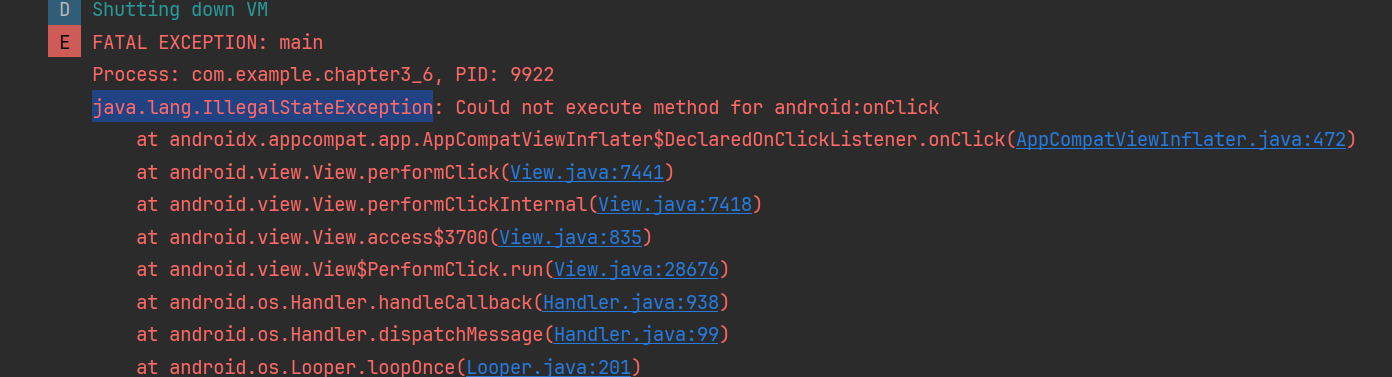
다 만들고 실행했는데 앱이 강제종료되었다. logcat을 확인해봄.

에러가 왜 났는지.. 검색해봤는데 모르겠음. 그래서 찬찬히 코드를 제대로 작성했는지 보는데 뭔가 이상한거다.

activity_main.xml에는 id가 text인 컴포넌트가 없는데.. 책이 잘못된건가? 하고 다시 확인해봤더니 그럼 그렇지. 당연히 내가 잘못 적은거지 책이 잘못되었을리가^^

위에서 정의해준 layout에서 id가 text인 걸 찾아오는 것이었음.
(4) 토스트 객체 생성 후 텍스트, 위치 등 설정
toast.setView(layout);토스트가 보이는 뷰를 설정해준다. layout으로 설정해줌
3. toastborder.xml 생성
/app/res/layout 폴더에 toastborder.xml을 만든다.
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/toast_layout_root"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:padding="10dp"
>
<TextView
android:id="@+id/text"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="20dp"
android:textSize="32sp"
android:background="@drawable/toast"
/>
</LinearLayout>이 레이아웃을 이용해 토스트 메시지가 보이게 된다.
<TextView> 마지막 줄에 background="@drawable/toast"로 설정해주었는데, 여기서 배경을 담당할 toast.xml을 작성하면 된다.
4. toast.xml 생성
/app/res/drawable 폴더에 toast.xml을 생성한다. 토스트의 색상 등을 지정할 수 있도록 셰이프 드로어블로 수정한다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="rectangle">
<stroke
android:width="4dp"
android:color="#ffff9900"
/>
<solid
android:color="#ff881100"
/>
<padding
android:left="20dp"
android:top="20dp"
android:right="20dp"
android:bottom="20dp"
/>
<corners
android:radius="15dp"
/>
</shape>stroke는 테두리, solid는 안쪽 색을 지정한다.
radius=15dp로 설정해줌으로써 테두리를 둥글게 만들어준다.


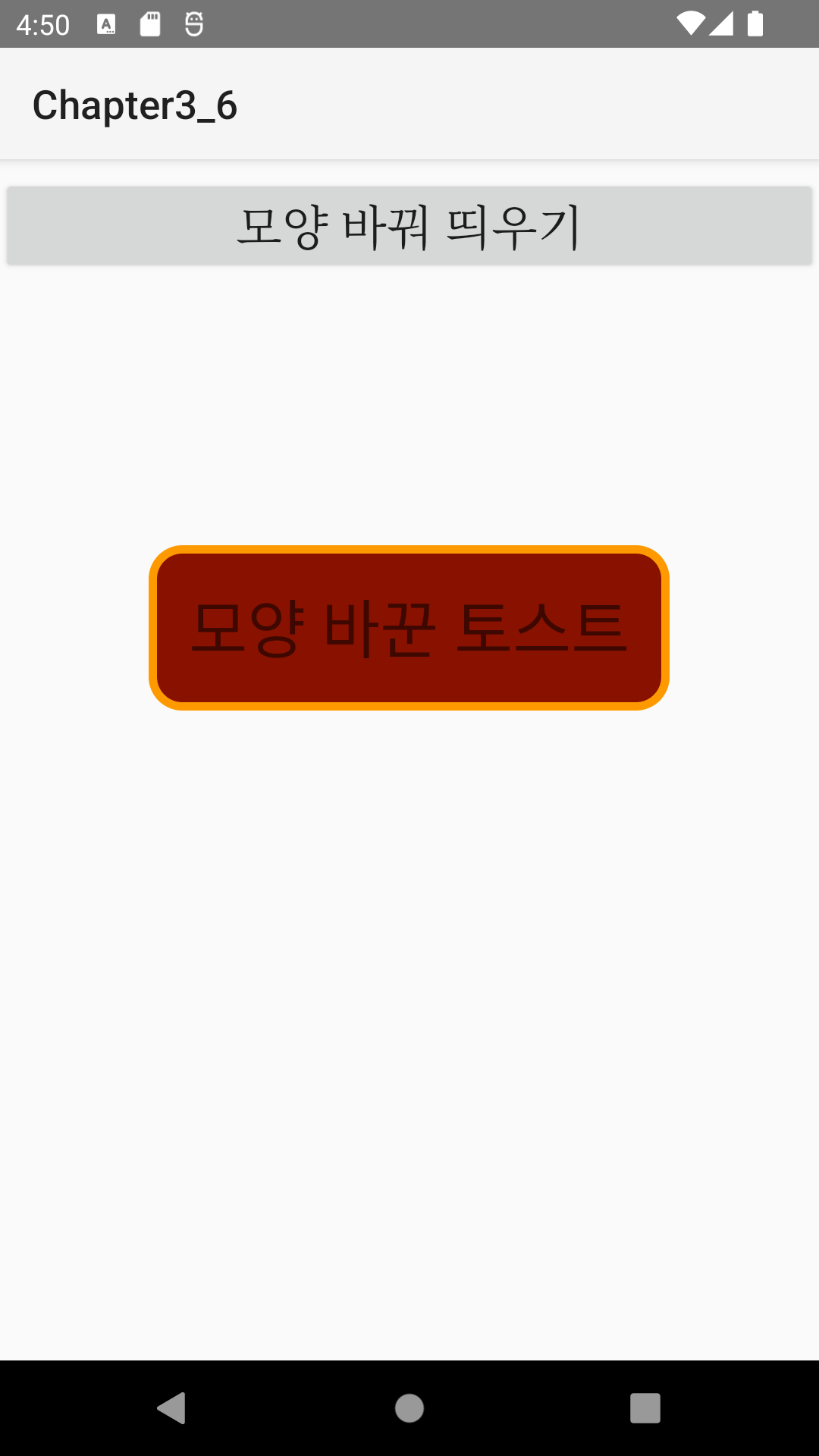
<실행화면>


버튼을 누르면 위와 같이 설정이 바뀐 토스트의 모습을 볼 수 있다.
스낵바 띄우기
토스트와 비슷한 거임.
위와 만든 MainActivity에 아래 코드를 추가한 뒤, 새로 추가한 버튼에 해당 메소드가 호출되도록 설정한다.
public void onButton2Clicked(View v){
Snackbar.make(v, "스낵바입니다.", Snackbar.LENGTH_LONG).show();
}<실행화면>


이게 바로 스낵바다.
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 3장 프로그레스바 (진행상태 표시) (0) | 2024.11.28 |
|---|---|
| 3장 알림 대화상자 보여주기 (AlertDialog) (0) | 2024.11.28 |
| 3장 이벤트 처리(방향 전환) / 메소드 재정의는 Ctrl+O! (0) | 2024.11.26 |
| 3장 이벤트 처리(터치, 제스처, 키) (0) | 2024.11.26 |
| 에러 (0) | 2024.11.25 |