🚩앱 화면에 웹 브라우저 넣기
웹뷰(WebView) : 웹브라우저를 앱 안에 넣을 때 사용한다.
인터넷에 접속하므로 매니페스트에 인터넷 접속 권한과 속성이 등록되어있어야한다.
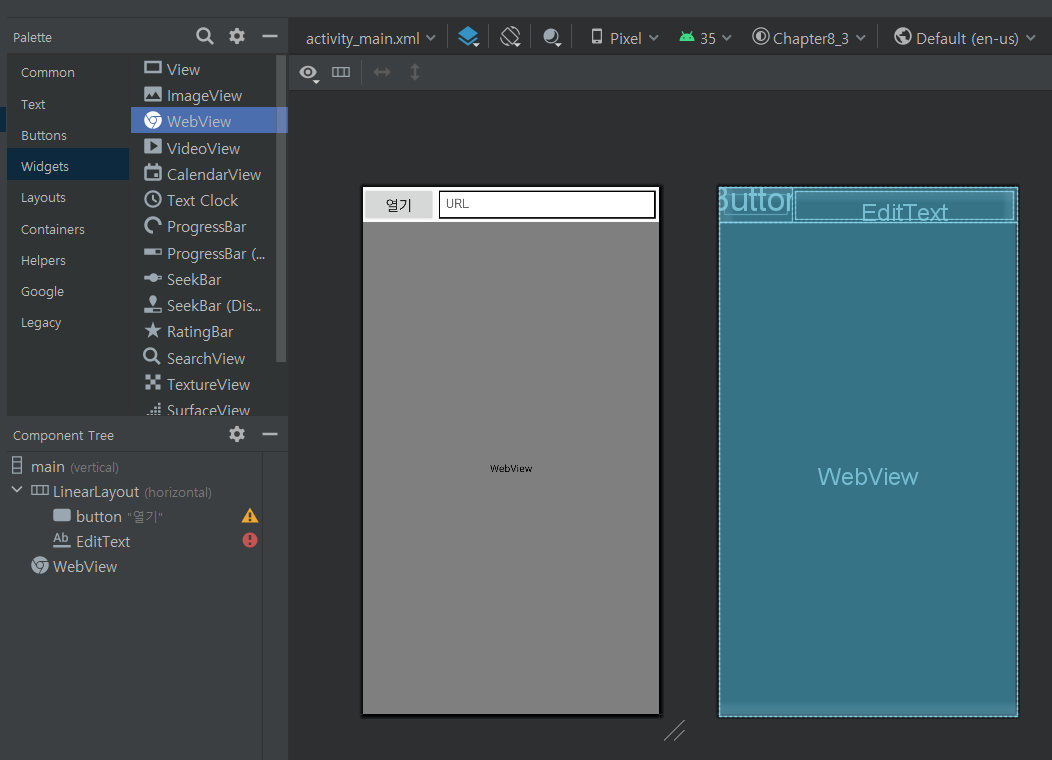
1️⃣activity_main.xml

Widgets에 WebView가 들어있다.
🔸코드🔸
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_weight="0.1"
android:text="열기"
android:textSize="20sp" />
<EditText
android:id="@+id/EditText"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_margin="5dp"
android:layout_weight="2"
android:background="@drawable/textbox"
android:gravity="center_vertical"
android:hint="URL"
android:padding="10dp" />
</LinearLayout>
<WebView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/WebView"
/>
</LinearLayout>2️⃣MainActivity.java
package com.example.chapter8_3;
public class MainActivity extends AppCompatActivity {
EditText editText;
WebView webView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
editText = findViewById(R.id.EditText);
webView = findViewById(R.id.WebView);
WebSettings webSettings = webView.getSettings();
// getSettings 메서드를 사용해 webSettings 객체를 참조한다.
webSettings.setJavaScriptEnabled(true);
// setJavaScriptEnable 값이 true로 설정되면 자바스크립트가 동작할 수 있는 환경이 된다.
webView.setWebViewClient(new ViewClient());
Button button = findViewById(R.id.button);
button.setOnClickListener(new android.view.View.OnClickListener() {
@Override
public void onClick(android.view.View view) {
// 버튼 클릭 시 사이트 로딩하기.
webView.loadUrl(editText.getText().toString());
// loadUrl 메서드를 사용하면 원격지의 웹페이지를 열거나 로컬에 저장된 HTML 파일을 열 수 있다.
}
});
}
private class ViewClient extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(final WebView view, final String url) {
view.loadUrl(url);
return true;
}
}
}
🔹WebSettings
WebSettings webSettings = webView.getSettings();
webSettings.setJavaScriptEnabled(true);
webView.setWebViewClient(new ViewClient());대부분의 웹사이트가 자바스크립트를 사용하므로, setJavaScriptEnabled의 값은 항상 true로 설정하는 것이 좋다.
관련 있는 메서드 : loadUrl, goForward, goBack
🔹WebViewClient를 상속받은 ViewClient
private class ViewClient extends WebViewClient{
@Override
public boolean shouldOverrideUrlLoading(final WebView view, final String url) {
view.loadUrl(url);
return true;
}
}왜 새롭게 WebViewClient를 만든건지는 잘 모르겠다.
(재정의한 메서드는 파라미터를 둘 다 final로 바꿔주고, 안에 내용물이 좀 바뀌긴 했는데 그냥 ViewClient를 쓰면 안되나?)
(책에 설명이 부족해서 아쉽다.)
3️⃣AndroidManifest.xml
아래 코드를 추가해준다.
<uses-permission android:name="android.permission.INTERNET"/>
<application
android:usesCleartextTraffic="true"
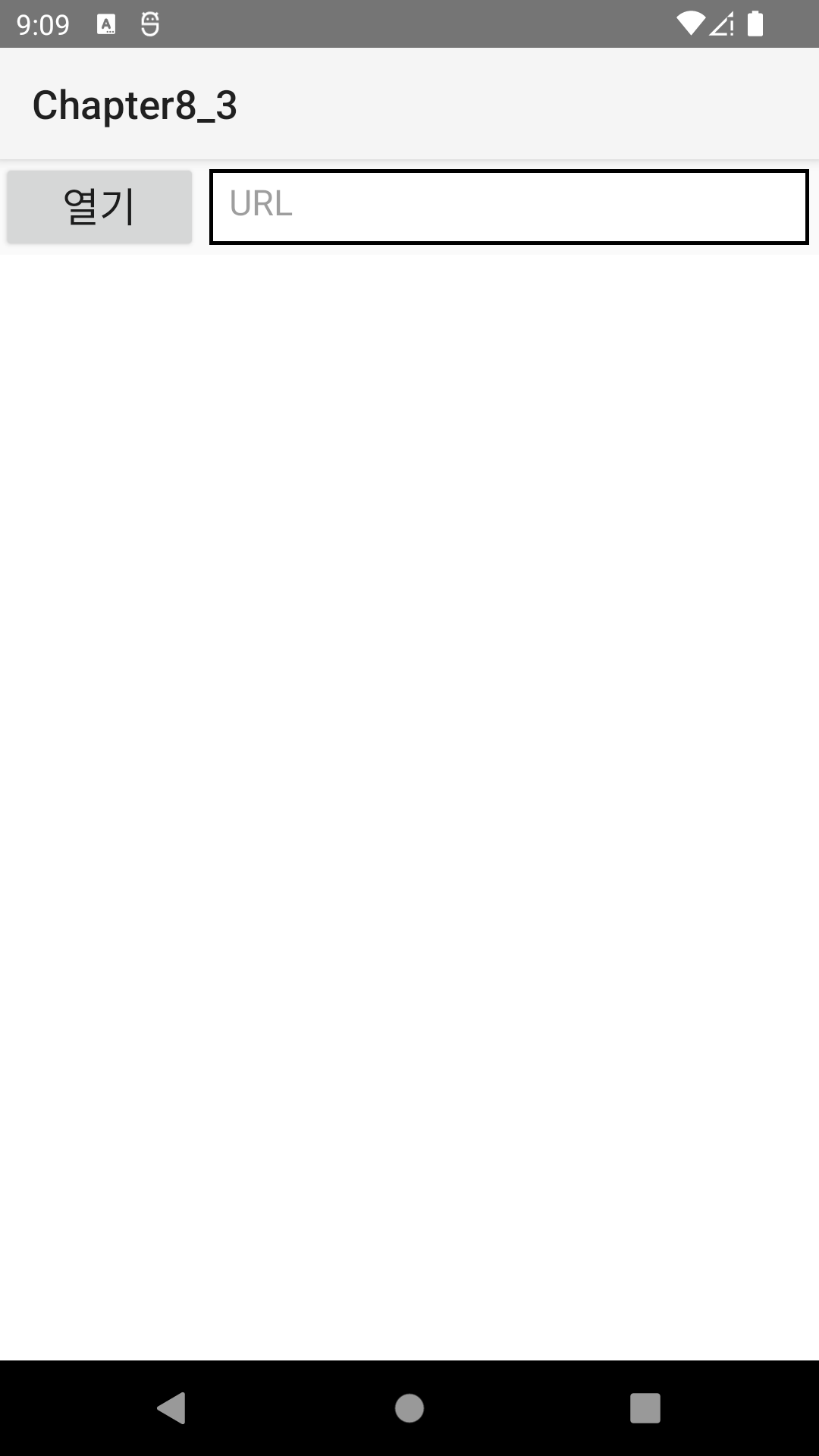
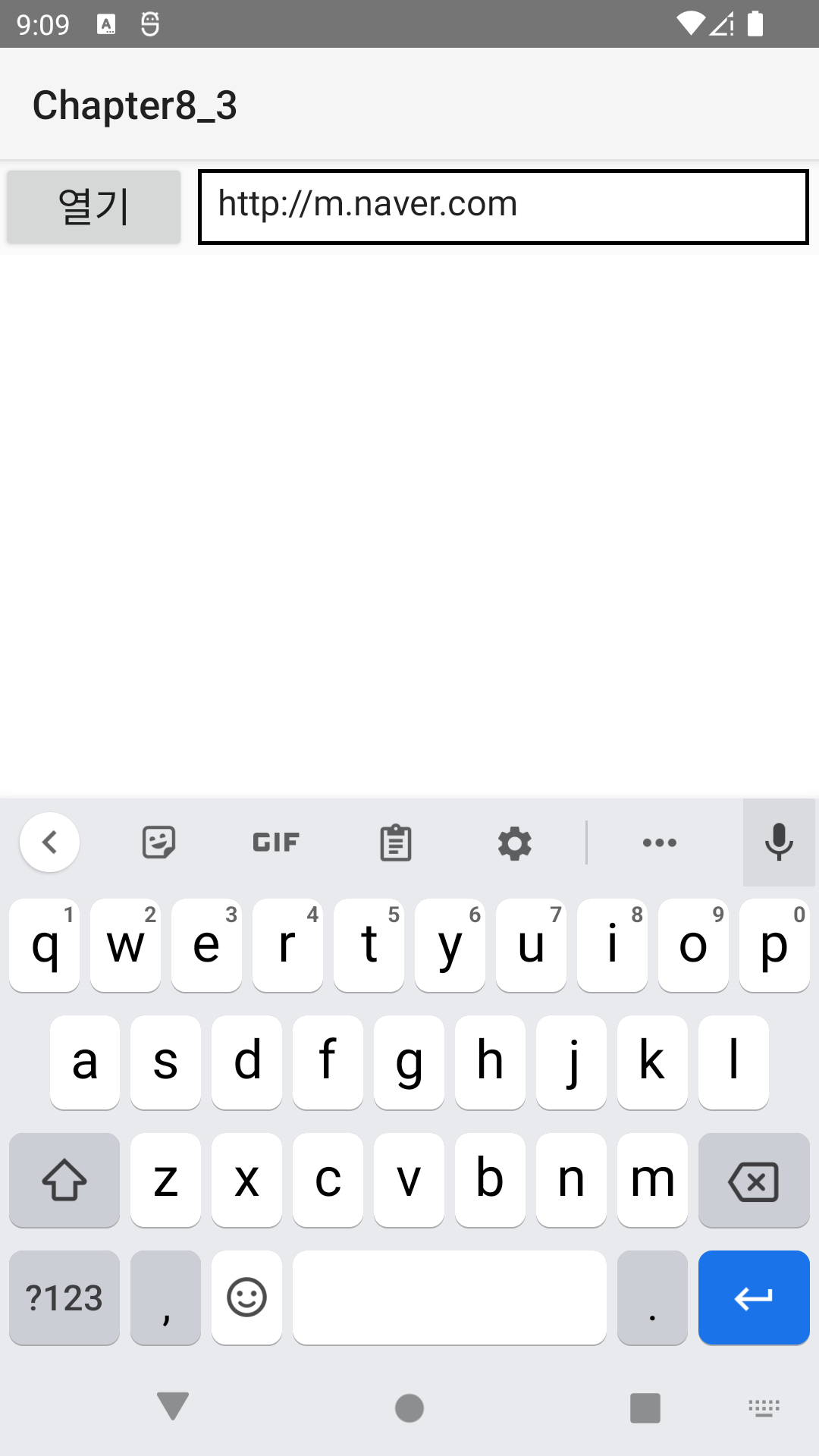
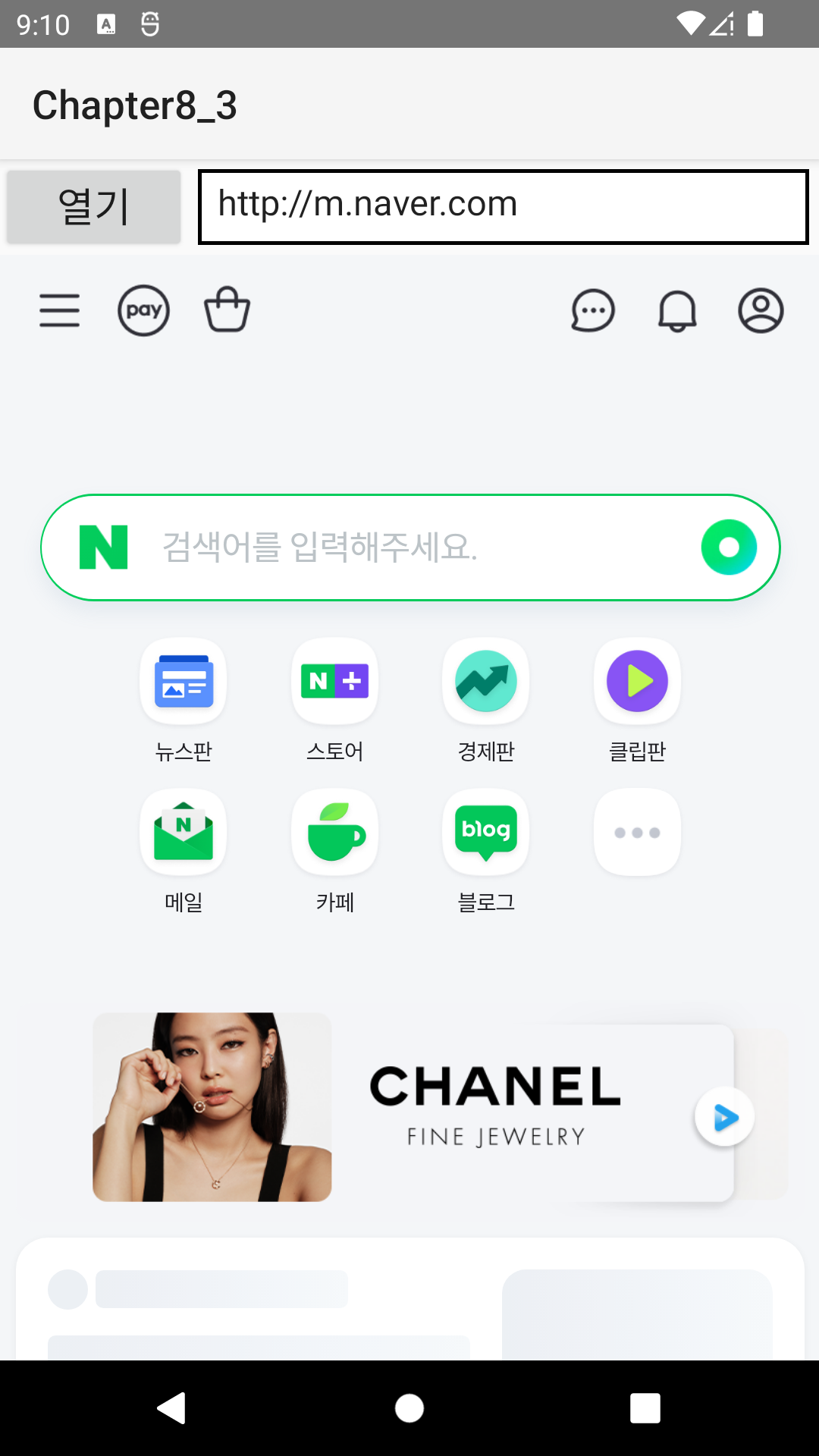
4️⃣실행 결과



URL을 입력하고 버튼을 누르면 해당 사이트가 웹뷰 안에서 열린다.
🚩시크바
시크바(SeekBar) : 프로그레스바를 확장하여 만든 것. 핸들(Handle) 드래그, 터치한 부분으로 이동되는 기능이 추가됨.
(ex. 볼륨 조절, 재생 위치 조절)
OnSeekBarChangeListener를 설정하여 이벤트 처리 가능.
[주요 메서드]
- onStartTrackingTouch
- onStopTrackingTouch
- onProgressChanged : 사용자에 의해 변경된 progress 값을 전달받을 수 있다.
fromUser 파라미터를 사용하면 변경된 값이 사용자가 입력한 것인지 아니면 코드에서 변경된 것인지 구별할 수 있다.
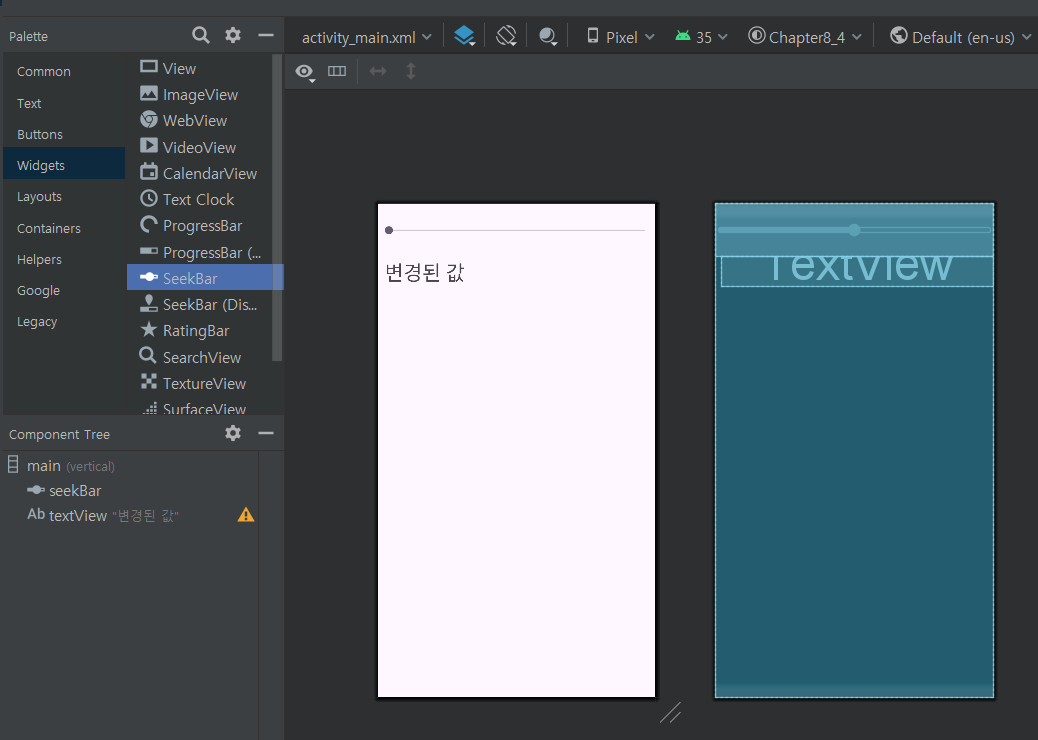
1️⃣activity_main.xml

🔸전체코드🔸
시크바의 속성 중 max라는 것이 있다. 최대값을 설정해줄 수 있다. (여기선 100으로 설정)
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical">
<SeekBar
android:id="@+id/seekBar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:max="100"
android:padding="30dp" />
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginLeft="10dp"
android:text="변경된 값"
android:textSize="30sp" />
</LinearLayout>2️⃣MainActivity.java
package com.example.chapter8_4;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView textView = findViewById(R.id.textView);
SeekBar seekBar = findViewById(R.id.seekBar);
seekBar.setOnSeekBarChangeListener(new SeekBar.OnSeekBarChangeListener() {
@Override
public void onProgressChanged(SeekBar seekBar, int i, boolean b) {
setBrightness(i);
textView.setText("변경된 값: "+i);
}
@Override
public void onStartTrackingTouch(SeekBar seekBar) {}
@Override
public void onStopTrackingTouch(SeekBar seekBar) {}
});
}
private void setBrightness(int value){
if(value<10){
value=10;
}
else if(value>100){
value=100;
}
// 10~100 사이의 값.
WindowManager.LayoutParams params = getWindow().getAttributes();
params.screenBrightness = (float)value/100; // 윈도우에서 밝기의 값은 0~1인가보다.
getWindow().setAttributes(params);
}
}
onProgressChanged 메서드 내부에 새로 만든 setBrightness 메서드를 입력한다.
setBrightness 메서드에서 i 값을 전달받아 화면 밝기를 조절한다. (근데 실행해봤는데.. 밝기조절이 되는지 잘 모르겠음)
getAttributes, setAttributes
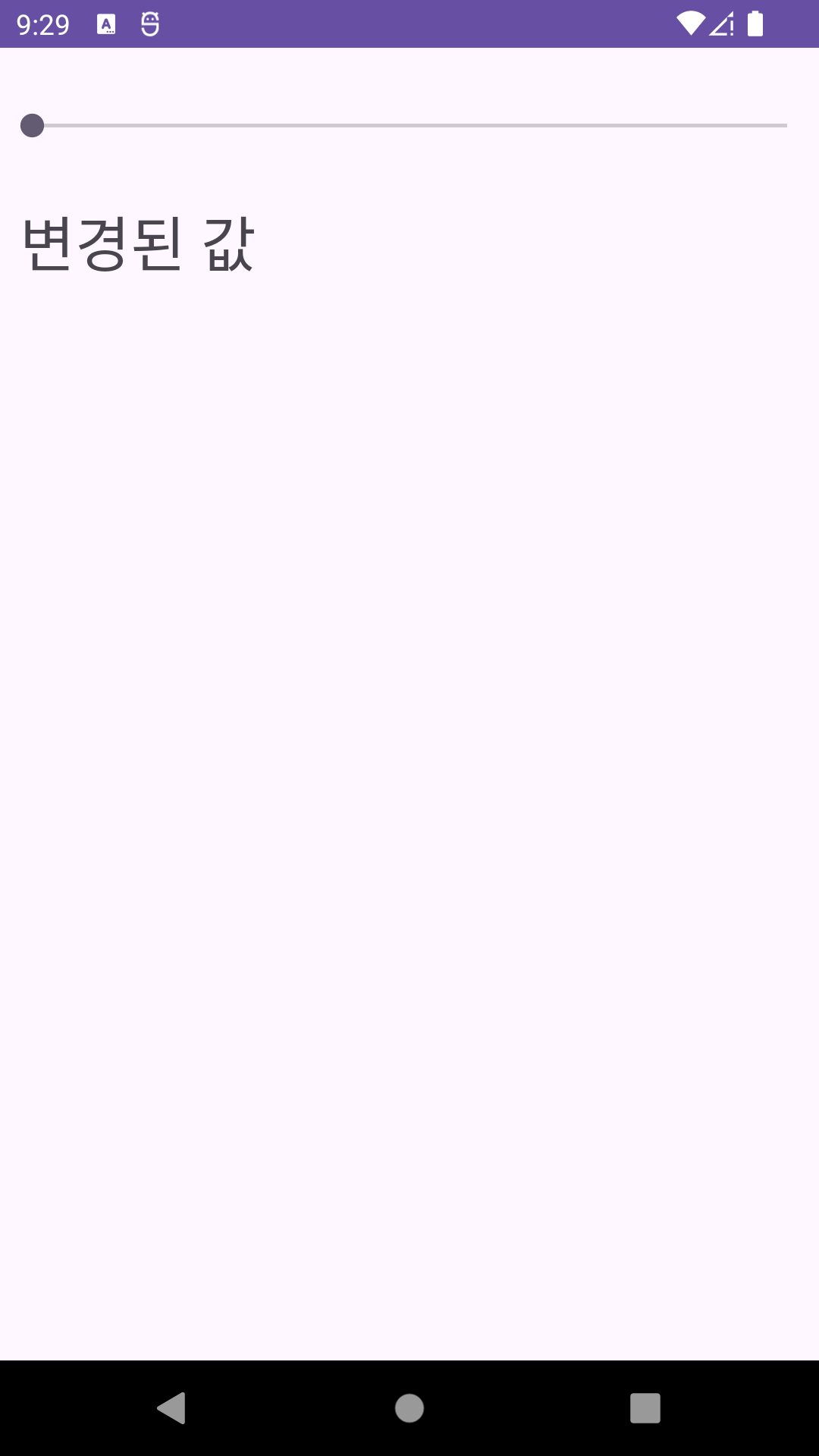
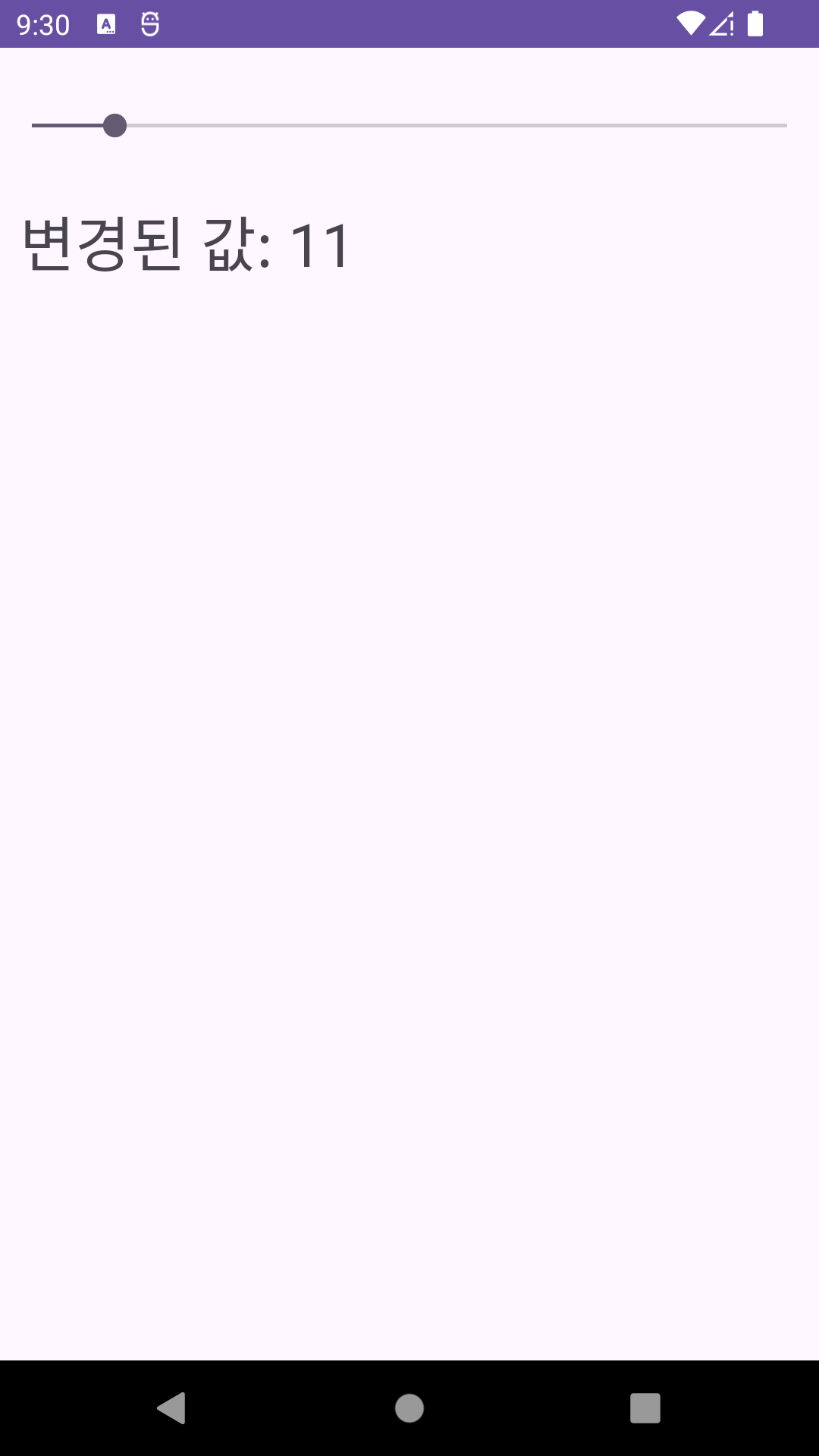
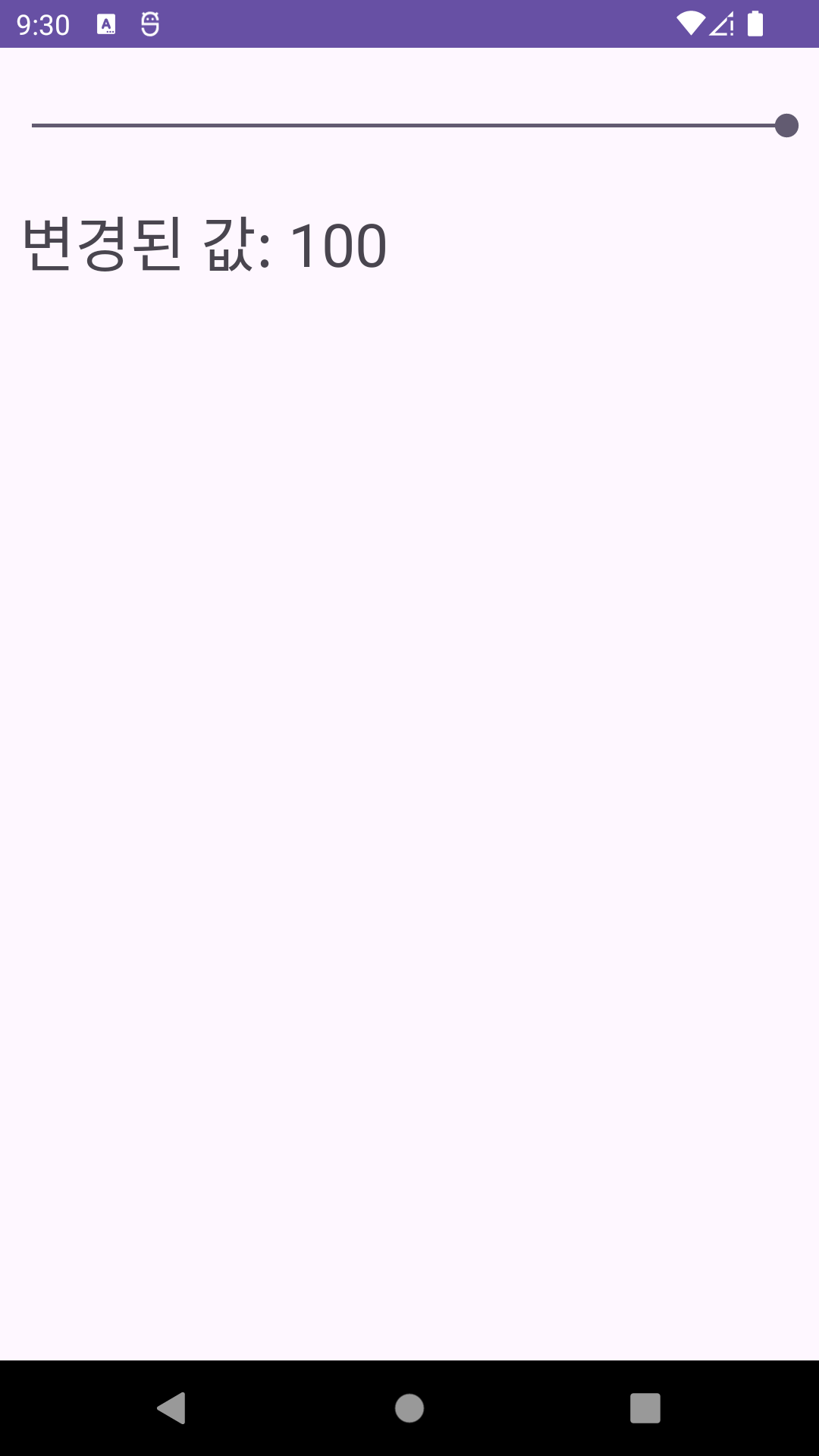
3️⃣실행결과



에뮬레이터에서 실행해봤을 때 딱히 밝기의 변화를 느낄 수 없었다.. (화면 밝기 조절에 대해 좀 더 알아봐야겠다.)
근데 밝기 변화를 구현하더라도 생각해보니 캡처를 해도 밝기 변화는 캡처가 되지 않아서 실행사진은 지금과 차이는 없겠다.
🚩키패드 제어하기
InputMethodManager : 키패드와 관련된 기능이 사용가능한 객체.
이 객체는 시스템 서비스이므로 getSystemService 메서드로 참조한 후 키패드를 제어할 수 있다.
[ 키패드 제어가 필요한 경우 ]
- 아이디, 비밀번호 입력 후 로그인이 성공하면 키패드가 자동으로 닫혀야한다.
- 입력상자에 숫자만 입력해야할 때 키패드가 숫자용 키패드로 나타나야한다. (이 경우 inputType 속성을 설정해야 함.)
[ 대표적인 inputType 속성값 ]
- number : 숫자
- numberSigned : 0보다 큰 숫자
- numberDecimal : 정수
- text : 텍스트
- textPassword : 패스워드로 표시
- textEmailAddress : 이메일로 표시
- phone : 전화번호로 표시
- time : 시간
- date : 날짜
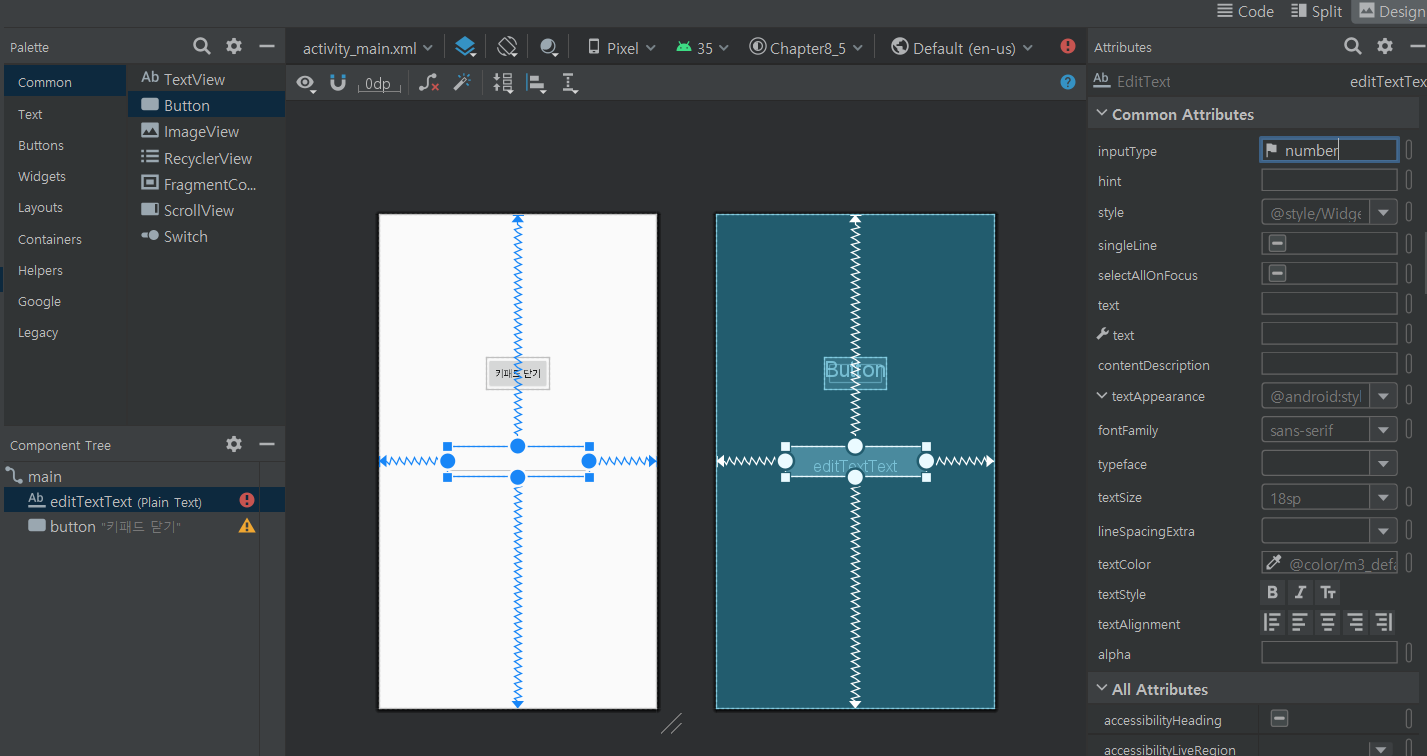
1️⃣activity_main.xml

editText의 inputType을 number로 지정해준다.
2️⃣MainActivity.java
package com.example.chapter8_5;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Button button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(getCurrentFocus()!=null){ // 포커스를 받고 있을 경우
InputMethodManager inputMethodManager = (InputMethodManager) getSystemService(INPUT_METHOD_SERVICE);
inputMethodManager.hideSoftInputFromWindow(getCurrentFocus().getWindowToken(),0);
}
}
});
}
}
3️⃣AndroidManifest.xml
이걸 설정해주지 않으면, 앱 실행 시 화면이 보임과 동시에 입력상자가 포커스를 받으면서 키패드가 자동으로 올라온다.
<activity
android:name=".MainActivity"
android:windowSoftInputMode="stateHidden"이 코드 추가 시 앱을 실행해도 키패드가 올라오지 않는다.
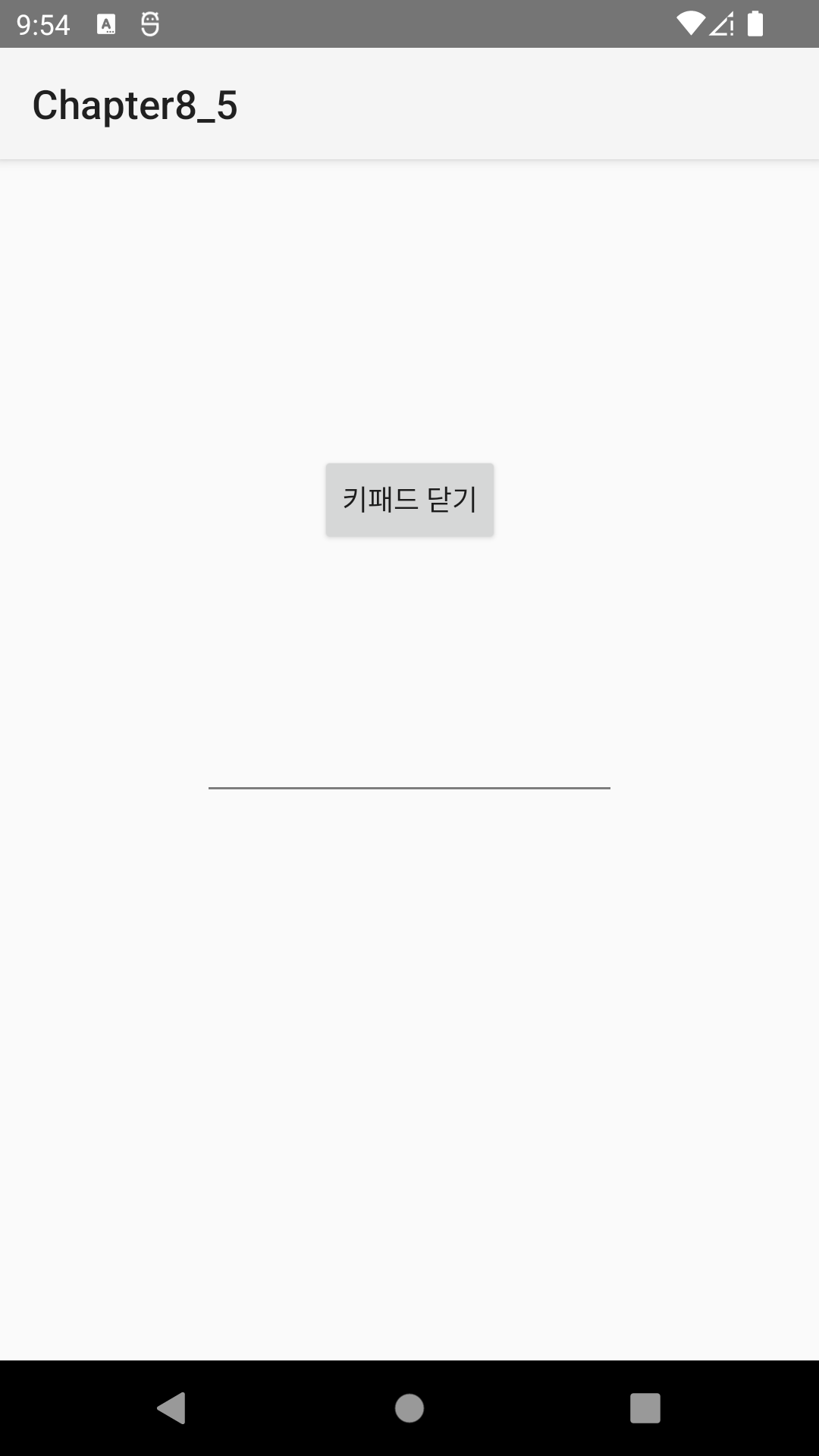
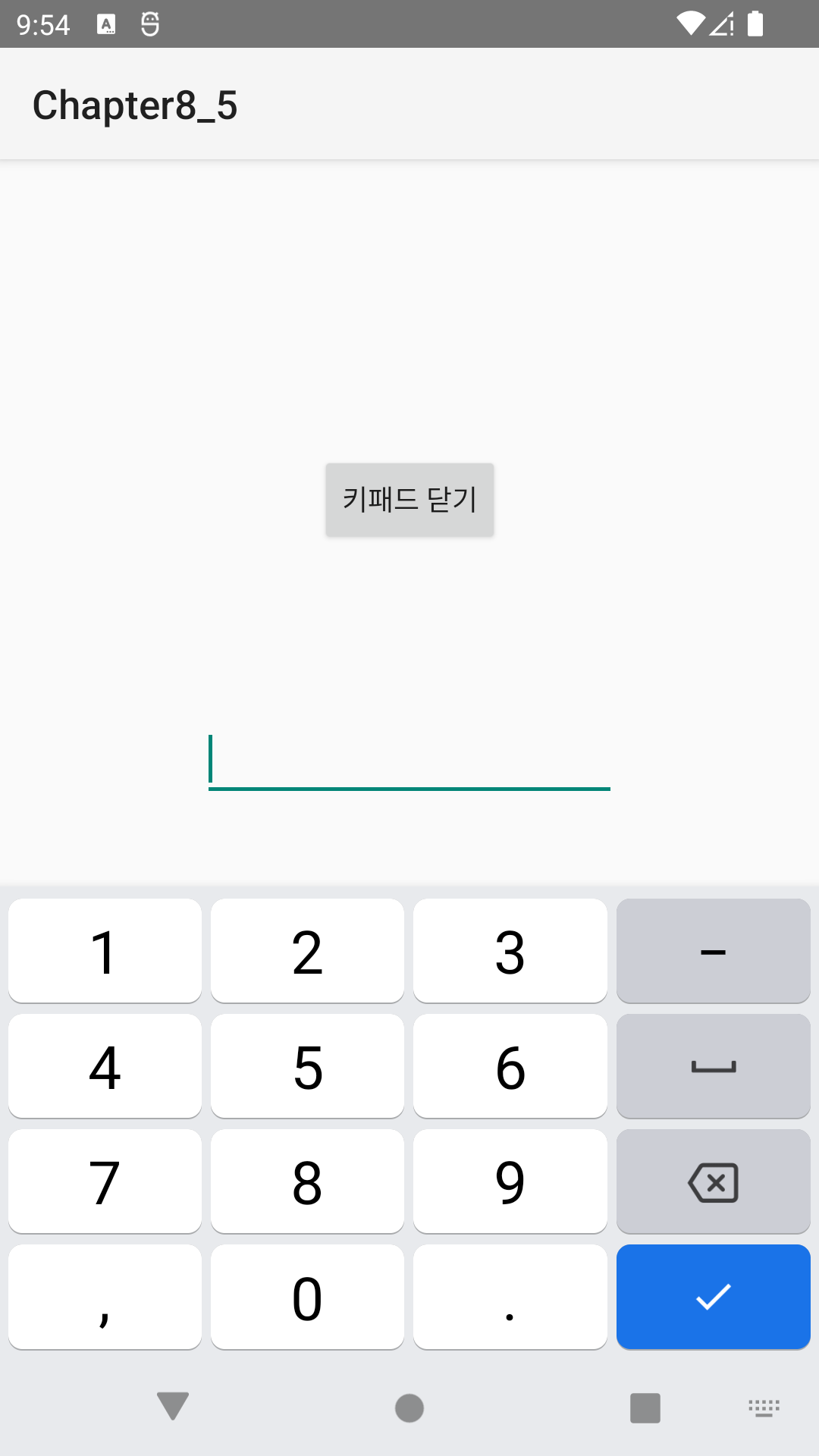
4️⃣실행결과



'키패드 닫기' 버튼을 클릭하면 키패드가 감춰진다.
이번 장은 좀 가벼웠다. 빨리 끝냄.
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 도전!16 - 웹브라우저 화면 구성 (0) | 2025.01.21 |
|---|---|
| 도전!15 - 입력 화면의 애니메이션 (0) | 2025.01.21 |
| 8장 - 페이징 슬라이딩 (0) | 2025.01.18 |
| 8장 - 애니메이션 (0) | 2025.01.18 |
| 도전!14 - 쇼핑 상품 화면 구성하기 (0) | 2025.01.17 |