페이징 슬라이딩 : 버튼을 눌렀을 때 보이지 않던 뷰가 슬라이딩 방식으로 나타나는 기능 (ex. 바로가기 메뉴)
<페이징 슬라이딩 만들기>
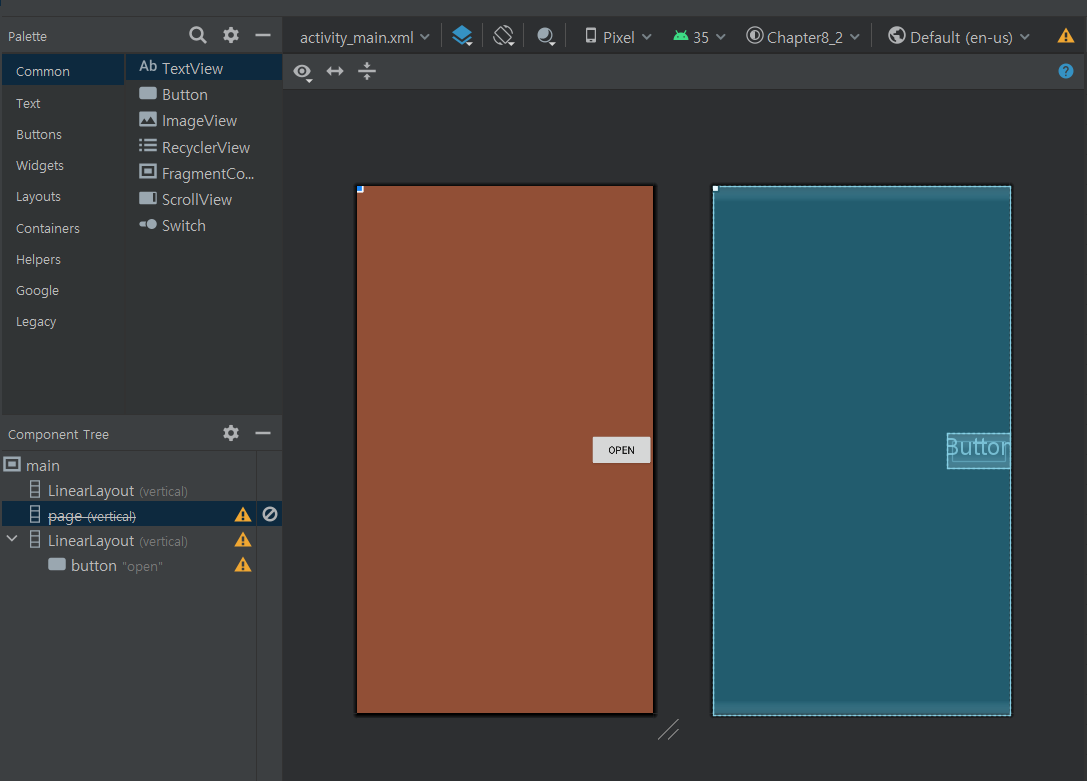
1️⃣activity_main.xml

- 최상위 레이아웃을 FrameLayout으로 바꾼뒤 3개의 LinearLayout을 내부에 배치한다. (중첩)
- 첫번째 레이아웃☝ : 가로 세로 match_parent로 지정, 배경색 바꾸기(갈색으로 함)
- 두번째 레이아웃✌ : 슬라이딩으로 보여줄 뷰이다. id는 "page"로 지정하고 layout_width의 속성값을 숫자로 지정한다. (화면의 일부를 채우도록) layout_gravity의 속성값을 right으로 지정해서 오른쪽에 위치시키자. 또한, 사용자가 원하는 시점에 보여야하므로 visibility 속성을 gone으로 설정한다.
- 세번째 레이아웃👌 : 버튼을 추가하고 layout_gravity의 속성 값을 right|center_vertical로 설정하여 화면의 오른쪽 중간에 버튼이 위치할 수 있도록 만든다.
🔸전체코드🔸
더보기
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#914F36"
android:orientation="vertical">
</LinearLayout>
<LinearLayout
android:id="@+id/page"
android:layout_width="250dp"
android:layout_height="match_parent"
android:layout_gravity="right"
android:background="#D95555"
android:orientation="vertical"
android:visibility="gone"></LinearLayout>
<LinearLayout
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="right|center_vertical"
android:orientation="vertical">
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="open" />
</LinearLayout>
</FrameLayout>
2️⃣애니메이션 만들기
translate_left.xml과 translate_right.xml을 만든다.
🔸translate_left.xml (열리는 동작)🔸
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:interpolator="@android:anim/accelerate_decelerate_interpolator">
<translate xmlns:android="http://schemas.android.com/apk/res/android"
android:fromXDelta="100%p"
android:toXDelta="0%p"
android:duration="500"
android:repeatCount="0"
android:fillAfter="true"
/>
</set><set> 태그에 인터폴레이터를 적용했고, <translate> 태그를 보면 시작 지점에 100%(x축 방향으로 자기자신만큼 이동)에서 0%로 원래 자기가 위치해있던 자리로 이동하는 애니메이션임을 알 수 있다.
또한 반복하지 않도록 repeatCount=0이고, fillAfter=true이므로 이동 후 상태를 유지한다.
🔸translate_rigth.xml (닫히는 동작)🔸
fromXDelta랑 toXDelta 값만 서로 바꿔주면 된다.
android:fromXDelta="0%p"
android:toXDelta="100%p"시작 위치에서 오른쪽으로 이동 (닫힘)
3️⃣MainActivity.java
🔸전체코드🔸
더보기
package com.example.chapter8_2;
public class MainActivity extends AppCompatActivity {
boolean isPageOpen = false;
Animation translateLeftAnim;
Animation translateRightAnim;
LinearLayout page;
Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
page = findViewById(R.id.page);
translateLeftAnim = AnimationUtils.loadAnimation(this, R.anim.translate_left);
translateRightAnim = AnimationUtils.loadAnimation(this, R.anim.translate_right);
SlidingPageAnimationListener animListener = new SlidingPageAnimationListener();
translateLeftAnim.setAnimationListener(animListener);
translateRightAnim.setAnimationListener(animListener);
button = findViewById(R.id.button);
button.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if(isPageOpen){ // 페이지가 열려 있으면
page.startAnimation(translateRightAnim); // 닫는다
}
else{ // 페이지가 닫혀 있으면
page.setVisibility(View.VISIBLE); // 보이게 하고
page.startAnimation(translateLeftAnim); // 연다
}
}
});
}
private class SlidingPageAnimationListener implements Animation.AnimationListener{
// 필수 메서드 3개 onAnimation Start, End, Repeat
@Override
public void onAnimationStart(Animation animation) {
}
@Override
public void onAnimationEnd(Animation animation) {
if(isPageOpen){ // 페이지가 열려있다면
page.setVisibility(View.INVISIBLE);
button.setText("Open");
isPageOpen=false;
}
else{
button.setText("Close");
isPageOpen=true;
}
}
@Override
public void onAnimationRepeat(Animation animation) {
}
}
}- AnimationUtils.loadAnimation 메서드를 사용하여 Animation 객체에 애니메이션 XML 파일을 적용시켜준다.
- Animation.AnimationListener를 상속하는 리스너를 생성한 뒤, 애니메이션들에다가 리스너를 장착해준다.
그렇게 어려운 느낌은 아니라서 코드 한 번 쭉 훑어보면 이해는 될거다.
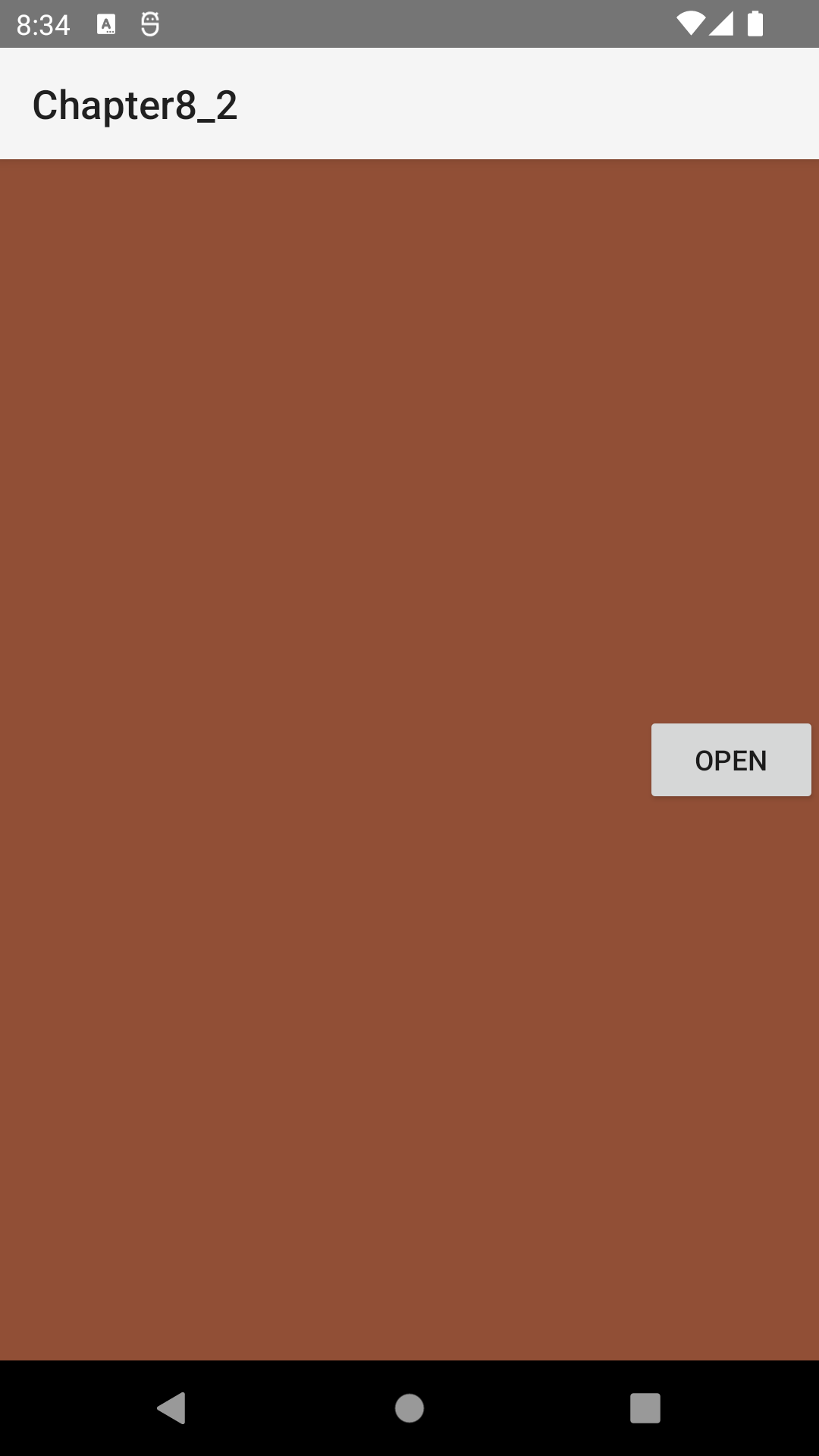
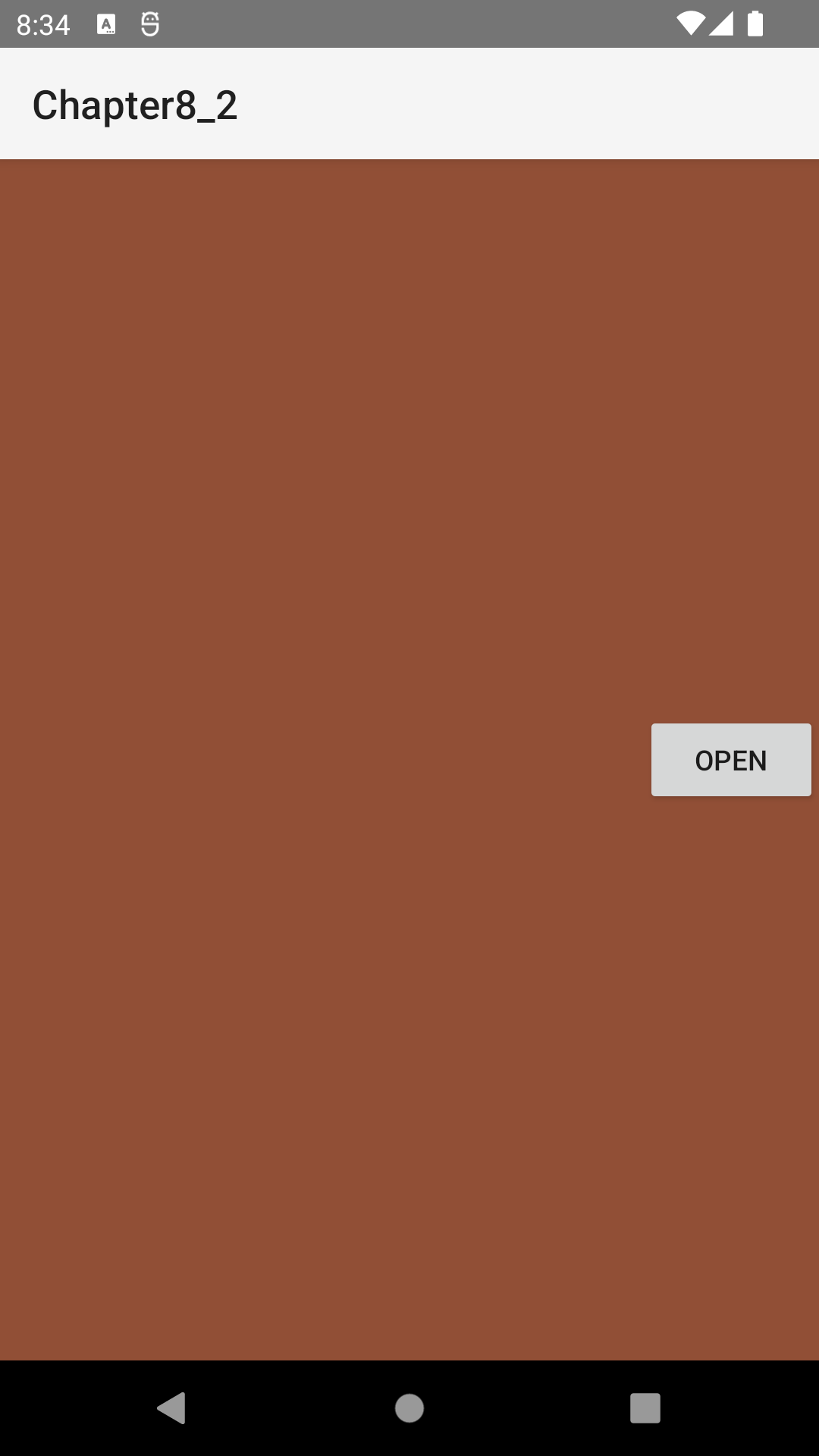
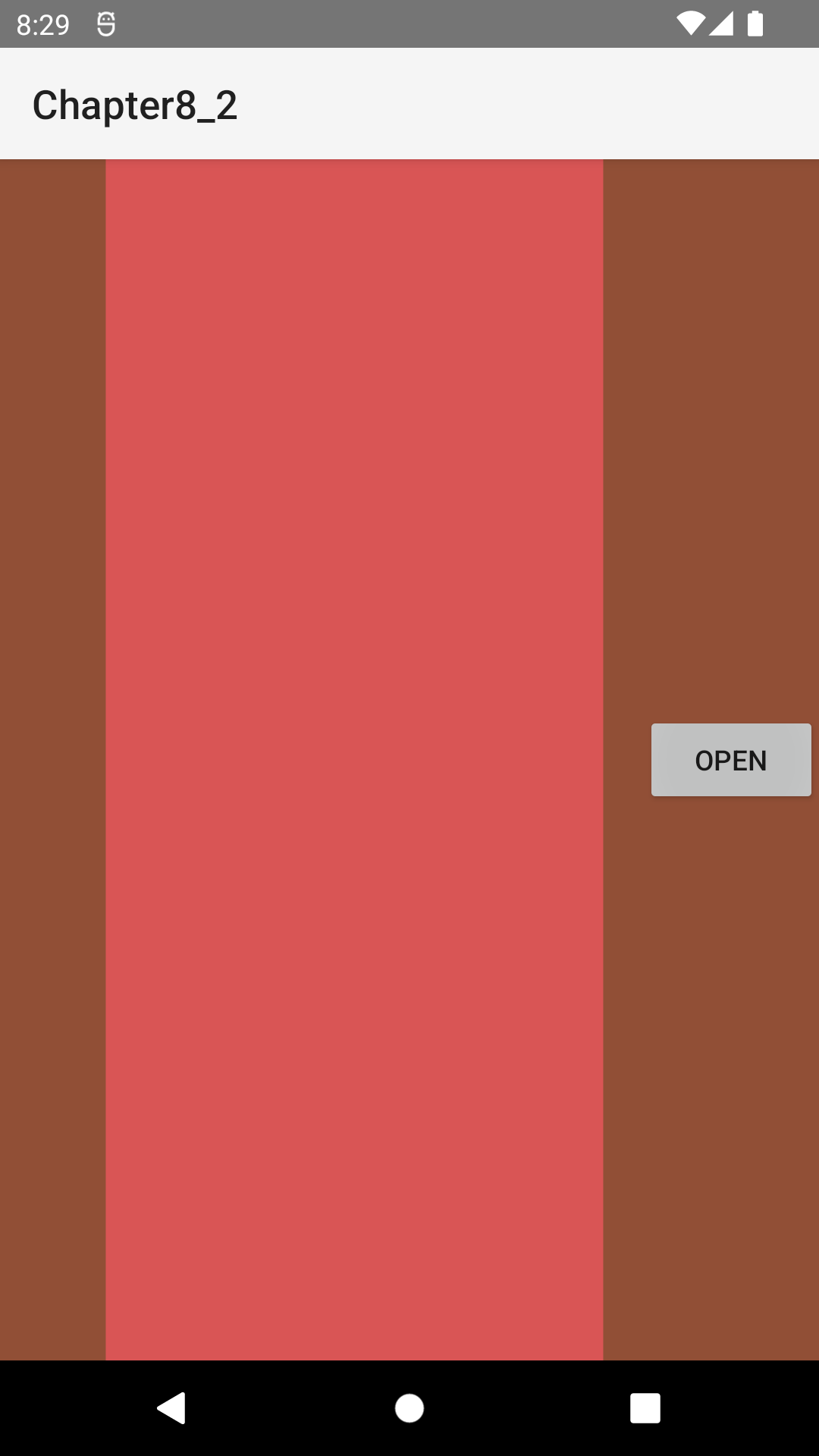
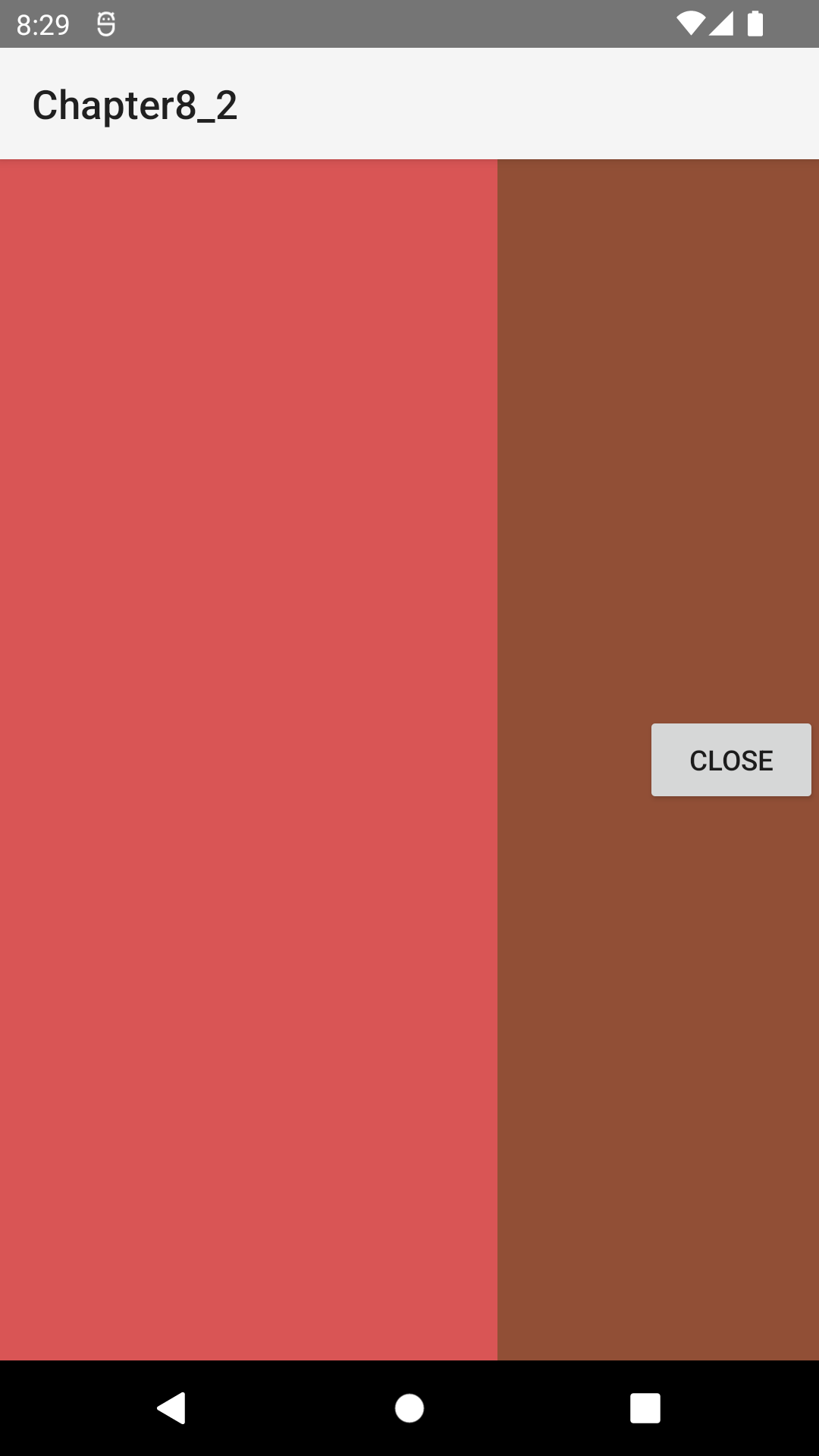
4️⃣실행결과



햄버거 아이콘을 누르면 바로가기가 나오듯이 나온다.
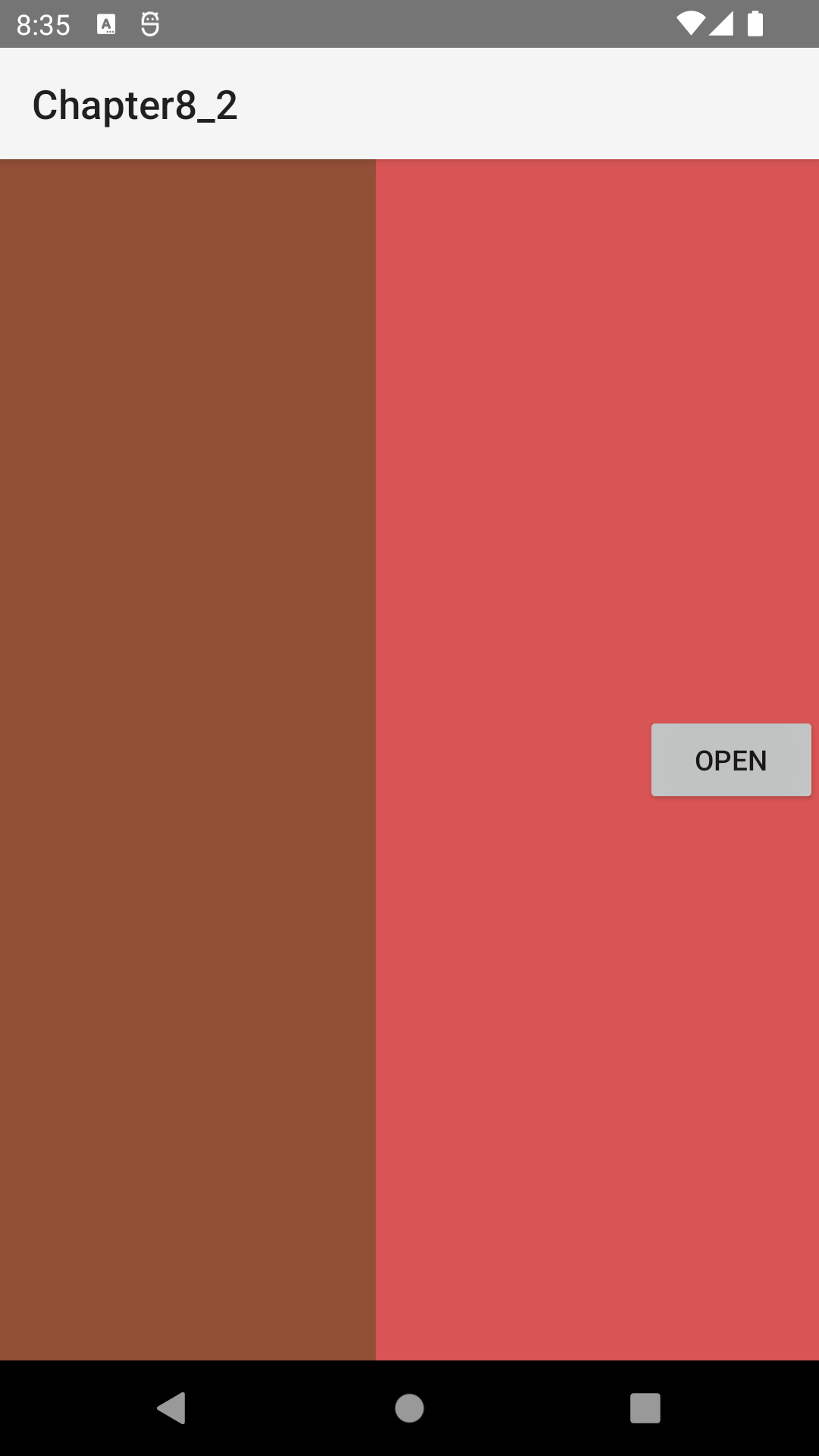
[ 잘못된 결과 ]
더보기



아래와 같이, 버튼을 눌렀더니 뷰가 오른쪽에서 왼쪽으로 슝 날아가버렸다.



page 뷰에 layout_gravity="right"으로 설정해주지 않아서 그랬던 것이다. (왜 책에는 안 적혀있는거야....)
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 도전!15 - 입력 화면의 애니메이션 (0) | 2025.01.21 |
|---|---|
| 8장 - 웹뷰, 시크바, 키패드 제어 (0) | 2025.01.20 |
| 8장 - 애니메이션 (0) | 2025.01.18 |
| 도전!14 - 쇼핑 상품 화면 구성하기 (0) | 2025.01.17 |
| 도전!13 - 리싸이클러뷰에 고객 정보 추가하기 (0) | 2025.01.15 |