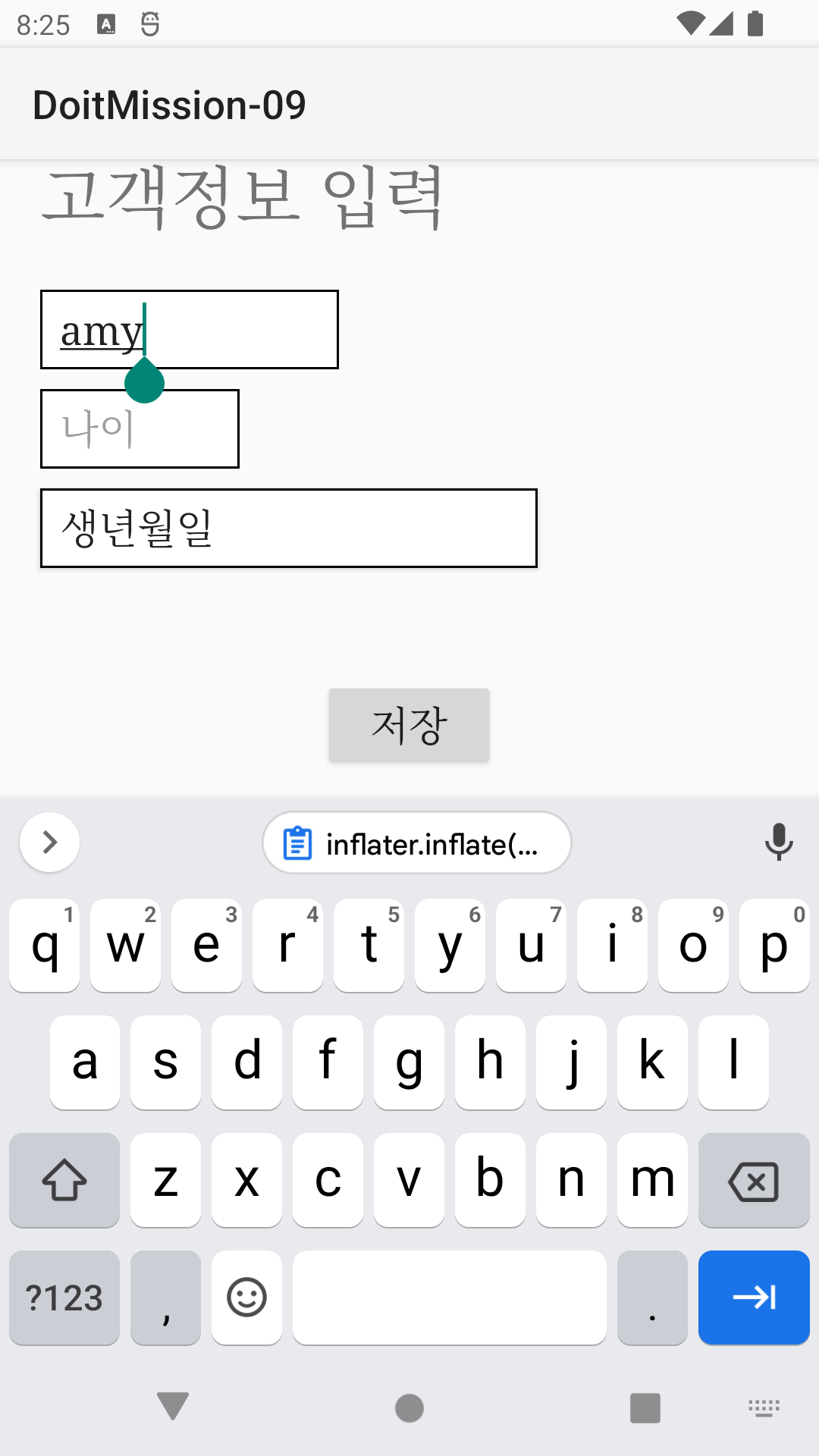
<실행화면>



<구현하는 것>
- 이름 입력란 (문자열 입력받음)
- 나이 입력란 (숫자 입력받음. 최대 세자리까지 입력 가능)
- 생년월일 버튼 : 누르면 생년월일 표시
- 저장 버튼 : 입력된 이름과 나이를 토스트 메시지로 띄움
1. 프로젝트를 만들고 프래그먼트를 추가.
먼저 activity_main.xml에 FragmentContainerView를 추가한다. (높이랑 너비 모두 match_parent)
그 안에 들어갈 프래그먼트의 XML을 작성한다.

XML 대충 위처럼 만들고 이러한 사항만 신경써주면 된다.
1. 이름 inputType = "text", 나이 inputType = "number"
2. 나이 maxLength = "3"
<fragment_input.xml>
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context=".InputFragment" >
<TextView
android:id="@+id/textView"
android:layout_width="match_parent"
android:layout_height="100dp"
android:layout_margin="20dp"
android:gravity="bottom"
android:text="고객정보 입력"
android:textSize="34sp"
android:typeface="serif" />
<EditText
android:id="@+id/editTextText"
android:layout_width="150dp"
android:layout_height="40dp"
android:layout_marginHorizontal="20dp"
android:layout_marginVertical="5dp"
android:background="@drawable/input_textview"
android:ems="10"
android:hint="이름"
android:inputType="text"
android:paddingLeft="10dp"
android:textSize="20sp"
android:typeface="serif" />
<EditText
android:id="@+id/editTextText2"
android:layout_width="100dp"
android:layout_height="40dp"
android:layout_marginHorizontal="20dp"
android:layout_marginVertical="5dp"
android:background="@drawable/input_textview"
android:ems="10"
android:hint="나이"
android:inputType="number"
android:paddingLeft="10dp"
android:textSize="20sp"
android:typeface="serif"
android:maxLength="3"/>
<Button
android:id="@+id/button_birth"
android:layout_width="250dp"
android:layout_height="40dp"
android:layout_marginHorizontal="20dp"
android:layout_marginVertical="5dp"
android:background="@drawable/input_textview"
android:ems="10"
android:gravity="left|center_vertical"
android:inputType="text"
android:paddingLeft="10dp"
android:text="생년월일"
android:textSize="20sp"
android:typeface="serif" />
<Button
android:id="@+id/button_save"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_gravity="center_horizontal"
android:layout_marginTop="50dp"
android:text="저장"
android:textSize="20sp"
android:typeface="serif" />
</LinearLayout>
2. 입력란 테두리 만들기 (안해도 됨)
drawable에 shape 형식의 파일을 만들어서 입력란이랑 버튼 background로 설정해주었다.
<?xml version="1.0" encoding="utf-8"?>
<shape xmlns:android="http://schemas.android.com/apk/res/android">
<solid android:color="@color/white"/>
<stroke android:color="@color/black"
android:width="1dp"/>
</shape>
3. <MainActivity.java>
package com.example.doitmission_09;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
InputFragment fragment = new InputFragment();
getSupportFragmentManager().beginTransaction().replace(R.id.fragmentContainerView, fragment).commit();
}
}프래그먼트 보이게 배치한다.
4. <InputFragment.java>
package com.example.doitmission_09;
public class InputFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
View f1 = inflater.inflate(R.layout.fragment_input, container, false);
EditText text_name = f1.findViewById(R.id.editTextText);
EditText text_age = f1.findViewById(R.id.editTextText2);
Button button_birth = f1.findViewById(R.id.button_birth);
Button button_save = f1.findViewById(R.id.button_save);
// 생년월일 버튼
button_birth.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
button_birth.setText("1999.05.10");
}
});
// 저장 버튼 : 토스트 띄움
button_save.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
String name = text_name.getText().toString();
String age = text_age.getText().toString();
Toast.makeText(getActivity(), "이름 : "+name+", 나이 : "+age, Toast.LENGTH_LONG).show();
}
});
return f1;
}
}
위와 같이 작성하면 끝이다. 간단하다.
참고로 Toast.makeText(this, ...) 이렇게 this를 넣으면 될 줄 알았는데 빨간 밑줄 생김.
뭘 넣어야하나 알아보다가 getActivity()를 넣어주니 해결.
5. 에러사항
아래와 같이 토스트 메시지가 정상적으로 나타나지 않았다.

원인 : EditText 객체에서 getText()로 텍스트를 뽑아낸 뒤 toString()으로 문자열로 바꾼 값을 넣어줘야하는데,
getText를 빼먹음.
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 6장 - 서비스 (0) | 2025.01.02 |
|---|---|
| 도전!10 - 기본 앱 화면 구성 (0) | 2025.01.01 |
| 5장 바로가기 메뉴(NavigationDrawer) 만들기 (0) | 2024.12.23 |
| 5장 - 뷰페이저 만들기 (ViewPager2) (0) | 2024.12.22 |
| 5장 상단 탭과 하단 탭 만들기 (0) | 2024.12.20 |