
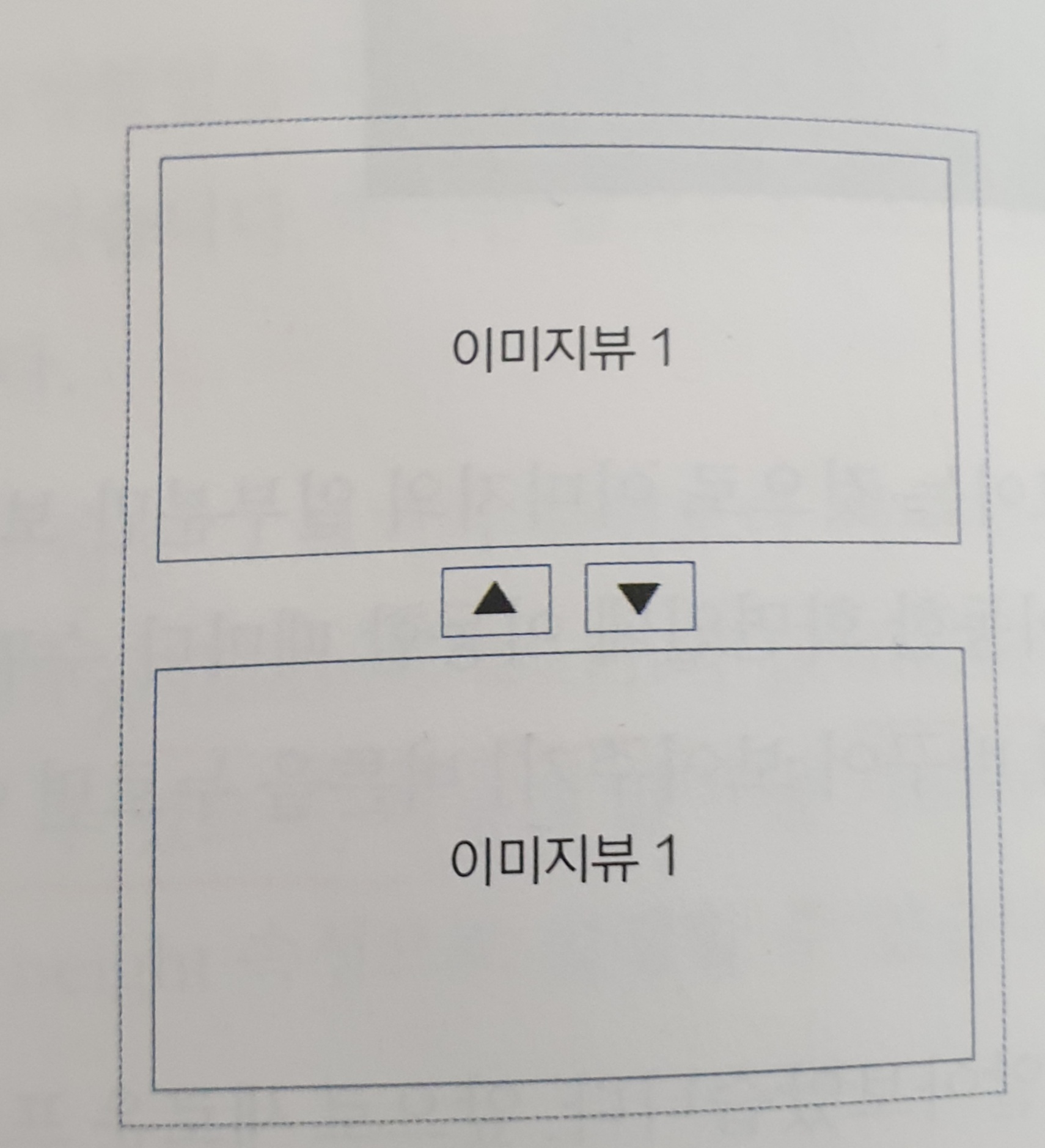
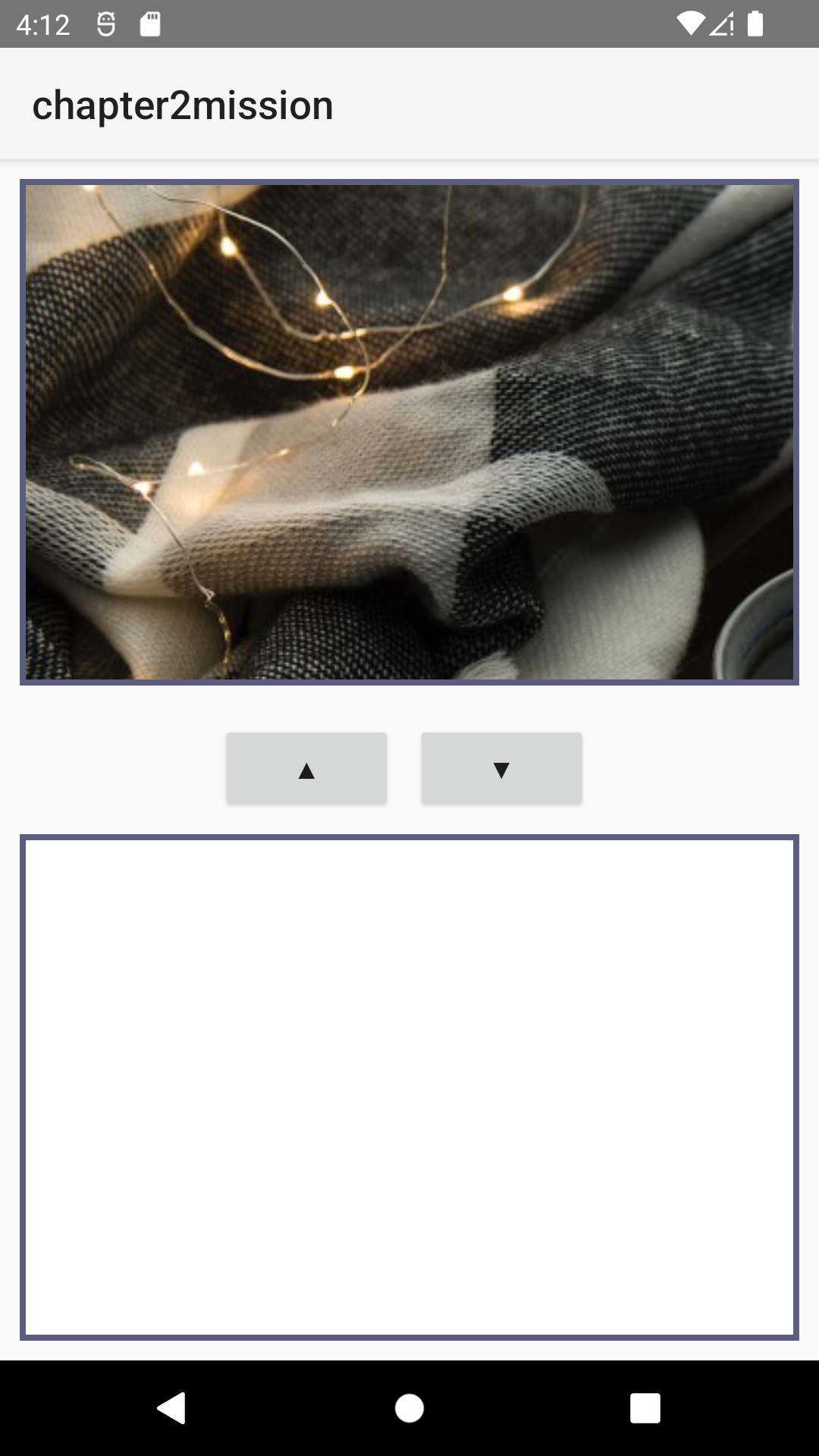
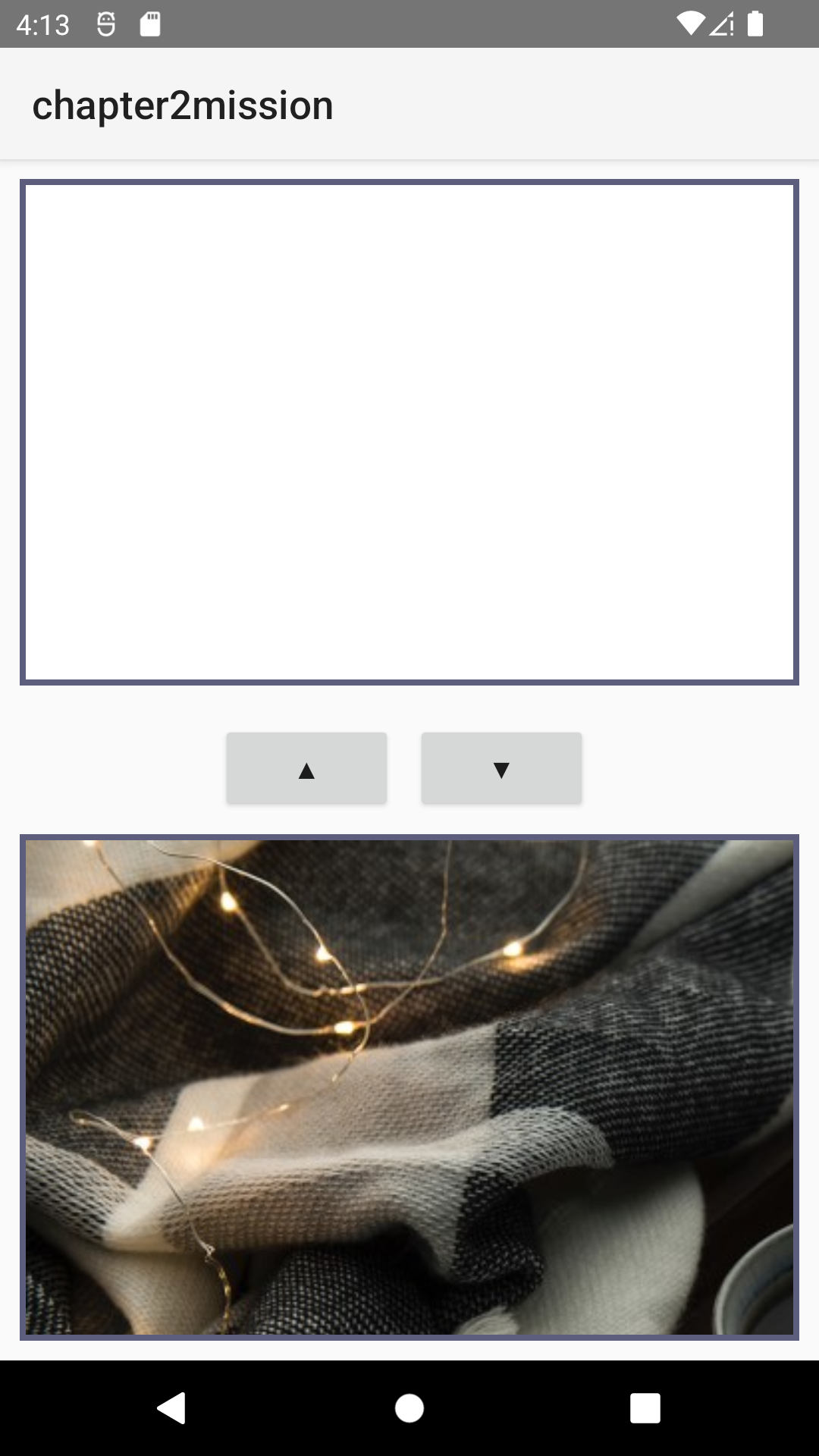
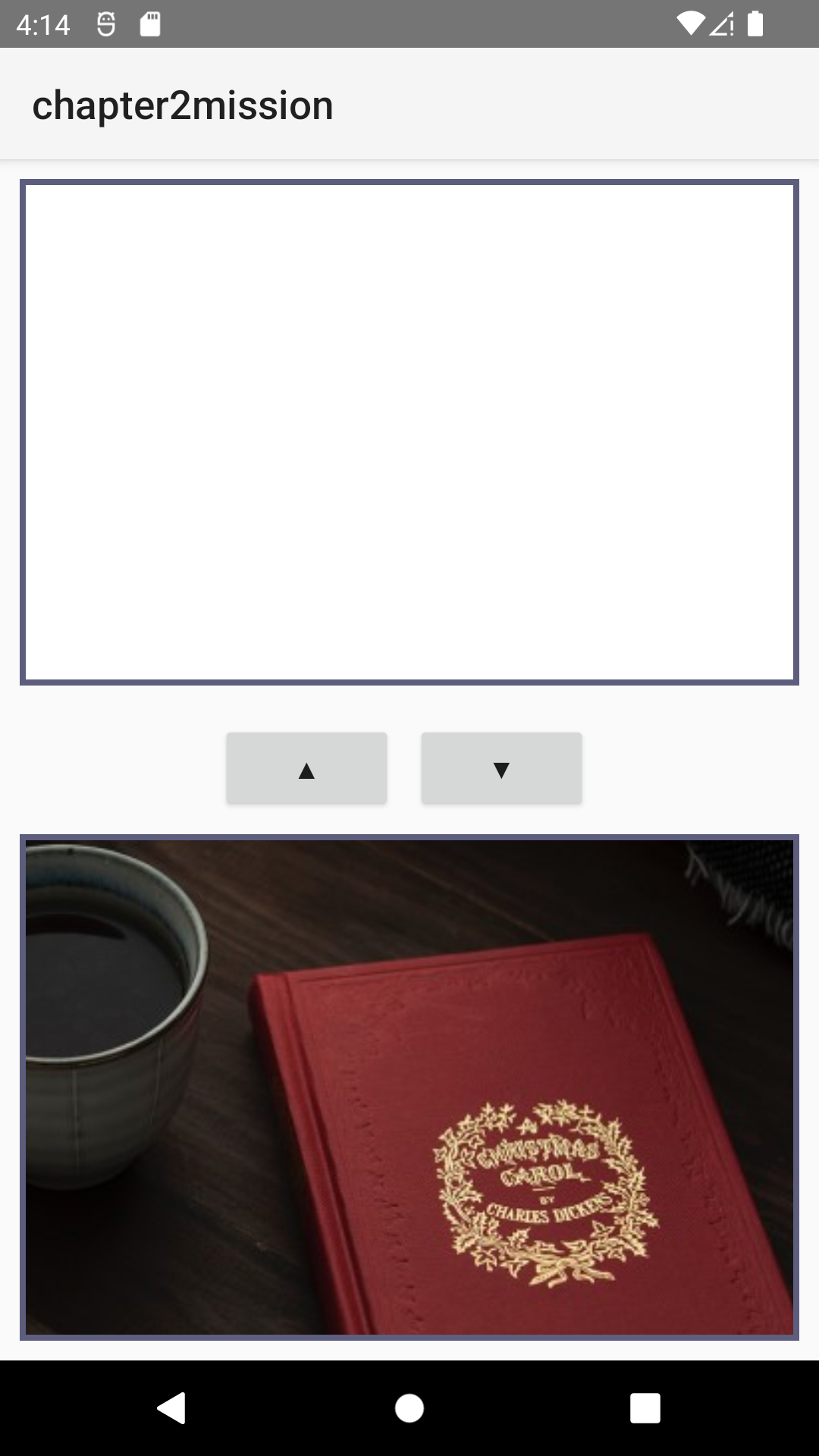
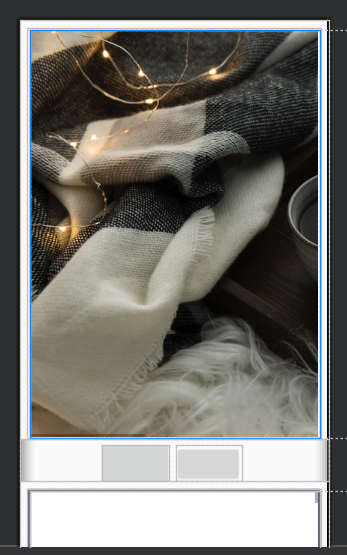
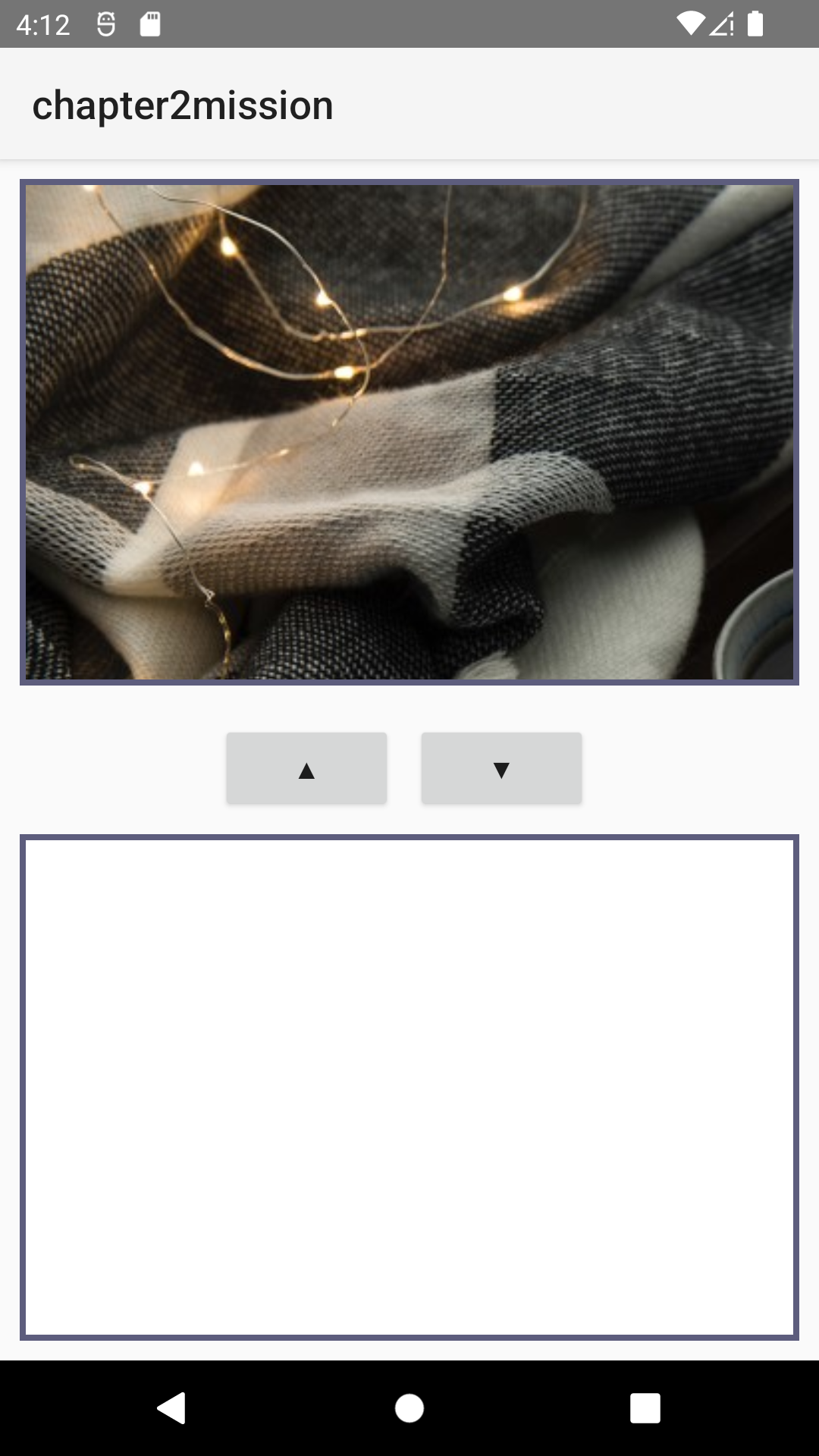
대충 요렇게 구현하면 된다. 위 버튼을 누르면 사진이 위로 올라가고, 아래 버튼을 누르면 사진이 아래로 내려가는 방식.
이미지는 스크롤뷰로 만든다.
구현한 사진 (영상이 안 올라가서..)



문제 해결
1. 기능 구현 (2장 예제 거의 같음)
2. 버튼 색 변경
3. 테두리 만들기
4. 버튼에 아이콘 집어넣기
5. 레이아웃 비율 설정
1. 기능 구현
MainActivity 함수이다. 지난 예제는 버튼 하나로 한 공간에서 사진1,2가 전환되는 거였다면
이번엔 버튼 2개로 두 공간에서 사진 하나가 위 아래로 이동하는 것.
public class MainActivity extends AppCompatActivity {
ImageView imageViewUp;
ImageView imageViewDown;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageViewUp = findViewById(R.id.imageView5);
imageViewDown = findViewById(R.id.imageView7);
}
public void button_up(View v){
imageViewUp.setVisibility(View.VISIBLE);
imageViewDown.setVisibility(View.INVISIBLE);
}
public void button_down(View v){
imageViewDown.setVisibility(View.VISIBLE);
imageViewUp.setVisibility(View.INVISIBLE);
}
}
2. 버튼 색 변경
버튼이 그지같은 썩은 보라색으로만 나와서 바꾸려고 하는데 안 바뀌어지는거다.
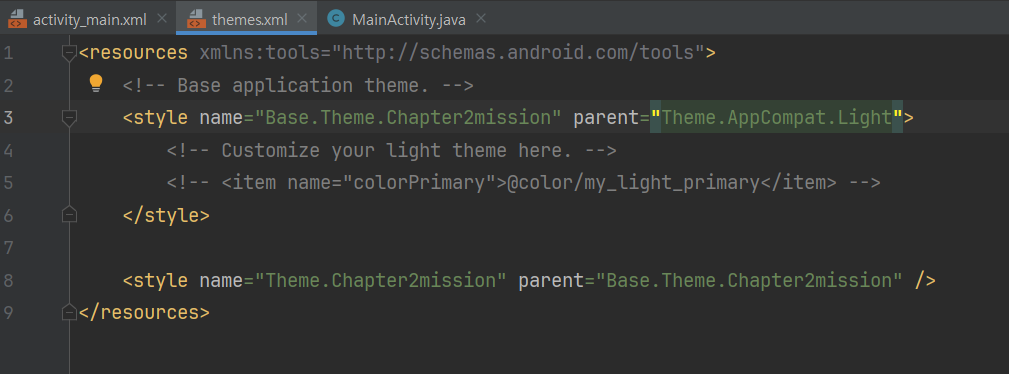
app>values>themes>themes.xml에 들어간 뒤 3번째 줄의
<style name="Base.Theme.Chapter2mission" parent="DayNight.DarkActionBar">의 parent 부분을 DayNight.DarkActionBar 에서 Theme.AppCompat.Light로 바꿔준다.
<style name="Base.Theme.Chapter2mission" parent="Theme.AppCompat.Light">

안드로이드 스튜디오 버튼 background color 변경 안 되는 문제 해결방법 #Buttonbackground
부스터 코스에서 정재곤 강사님의 "안드로이드 앱 프로그래밍"을 수강 중이다. 강의가 버전이 낮...
blog.naver.com
그러면 기본 색인 회색으로 바뀐다.
background에서 색을 바꿀 수 있다.

참고로 위 사진도 왜.. 둘이 모양이 저따구로 나오는지 몰라서 좀 해맸다.
알고보니 왼쪽은 배경색을 D7D7D7 색으로 지정했고, 오른쪽은 지정하지 않은 기본색이다.
(왼쪽 색 바꾸다가 그냥 기본 색 쓰려고 스포이드로 오른쪽 버튼 색 찍어서 지정해준 바람에 이런 일이 발생한 것)
3. 테두리 만들기
테두리를 만들어주면 좀 더 이동하는 느낌을 살릴 수 있을 것 같아서 만들어보았다. 속성에 따로 테두리는 없었다.
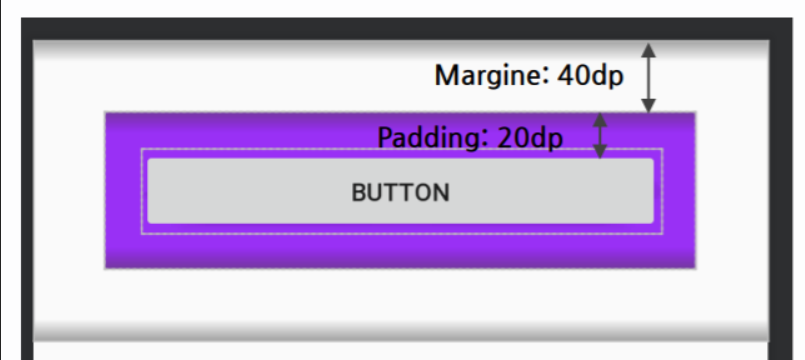
알고 보니 margin과 padding 그리고 background(배경색)를 이용해주면 됨.
margin이 바깥쪽 여백, padding이 안쪽 여백.
나는 스크롤뷰를 수평+수직으로 만들기 위해 스크롤뷰(1) 안에 horizontal 스크롤뷰(2)를 집어넣었다. 일단 뷰1, 뷰2로 설명하겠다.
뷰1이 일단 가장자리랑 붙지 않게 하기 위해 layout_margin을 10dp로 설정해주었다.
그리고 padding을 3dp로 설정해주었다. 뷰2와 완전히 붙지 않기 위해.
그러면 뷰1과 뷰2 사이에 공간이 생긴다. 이때, 뷰1의 background는 검정색 그리고 뷰2의 background는 하얀색으로 설정하면 짜잔! 테두리 완성인 것이다.
즉 겉에 있는 뷰의 padding(3dp)이 테두리의 두께를 설정하는 거나 마찬가지인 셈이다.

겉 뷰의 padding : 테두리 두께
겉 뷰의 background : 테두리 색깔
안 뷰의 background : 안쪽 색깔
4. 버튼에 아이콘 집어넣기
사실 이건 구현했는데.. 버튼 색을 바꾸니까 아이콘이 표시되지 않았다. 아직 원인은 못 찾았는데 일단 그냥 넘어감.
다른 사람이 예제 푼 거 참고해봤는데, 위(▲)랑 아래(▼) 아이콘은 그냥 이 문자 기호를 텍스트에 넣어서 구현했길래 똑같이 했다.
[안드로이드/Android Studio] 버튼에 이미지넣기 drawableLeft/Right/Top/Bottom
안녕하세요 안드로이드 스튜디오[Android Studio]에서 버튼에 이미지를 넣는 방법에 대해서 알아보겠습니다 안드로이드 스튜디오에서는 버튼에 배경화면에 이미지를 넣는 것 말고도 이미지와 텍스
crazykim2.tistory.com
아래는 나중에 참고하면 좋을 듯. (버튼에 텍스트와 이미지 함께 넣기)
[Android] 버튼에 텍스트와 아이콘(이미지) 함께추가
프로젝트 진행 중에 버튼에 텍스트나 이미지만 넣는게 아니라, 텍스트와 이미지 또는 아이콘을 함께 넣고 싶을때가 있었다. 처음엔 텍스트하나와 아이콘 하나를 따로 추가하여 붙여두었다.. 근
suyeoniii.tistory.com
5. 레이아웃 비율 설정
제일 해맨 곳이다.

화면 비율 나누는 방법을 따라했는데 잘 안되어서 인터넷을 통해 여러 코드를 보다보니.. 왜 잘못된 건지 파악함.
LinearLayout으로 감쌌어야 함
(그리고 뷰의 연결점으로 자꾸 이으려고 하지 말기.. 잇는 거 아니야.. 비율 정해주면 알아서 컴포넌트 순서대로 나열됨.)

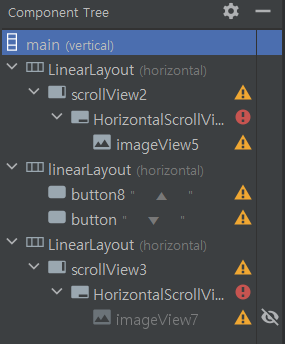
이렇게 main 하위에 linearLayout이 3개가 있고, 그 레이아웃들끼리 비율을 조정하면 되는 거다.
근데 처음에 저거 없이 main 하위에 바로 scrollView2, linearLayout, scrollView3 이렇게 있었음.
linearLayout의 height나 width를 0dp로 설정한 뒤 layout_weight에서 비율을 설정해주면 되는 것이다.
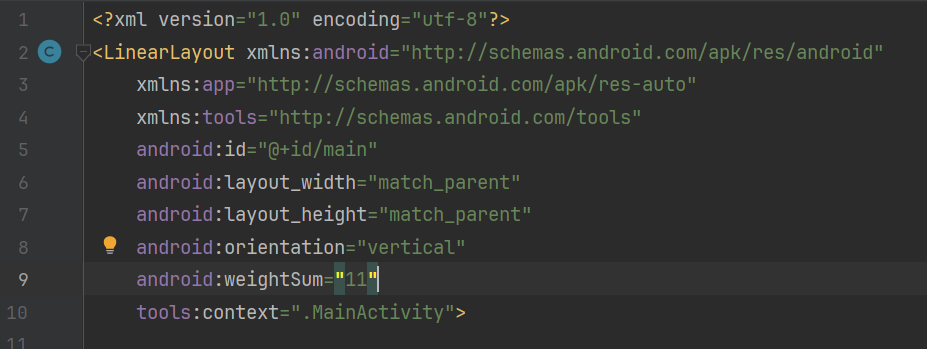
xml 코드에서 가장 상위의 LinearLayout에 weightsum 설정을 추가해준다. (비율의 총합)
android:weightSum="11"(원래 10으로 설정 후 4/2/4의 화면 비율로 만들어봤는데 너무 공간이 비는 느낌이 들어서 11로 설정 후 5/1/5로 바꿈.)

그리고 하위 linearLayout 3개에 비율을 설정해준다.



이러면 딱 5:1:5의 아름다운 비율로 화면이 완성된다.

아래 블로그 참고하다가 깨닫게 됨
[Android] 7. ScrollView ① : 가로, 세로 스크롤/ScrollView ② : 가로 길게 스크롤/레이아웃 복습
https://github.com/upcake/Class_Examples 교육 중에 작성한 예제들은 깃허브에 올려두고 있습니다. gif 파일은 클릭해서 보는 것이 정확합니다. - ScrollView ① : 가로, 세로 스크롤 - ▼ScrollView ① : XML - : 가로
upcake.tistory.com
아래는 xml 코드이다.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/main"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:weightSum="11"
tools:context=".MainActivity">
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:orientation="horizontal">
<ScrollView
android:id="@+id/scrollView2"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="#5D5D7D"
android:padding="3dp">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF">
<ImageView
android:id="@+id/imageView5"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:srcCompat="@drawable/book" />
</HorizontalScrollView>
</ScrollView>
</LinearLayout>
<LinearLayout
android:id="@+id/linearLayout"
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal">
<Button
android:id="@+id/button8"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="110dp"
android:layout_marginTop="8dp"
android:onClick="button_up"
android:text=" ▲ "
app:icon="@android:drawable/arrow_up_float"
app:iconTint="#000000" />
<Button
android:id="@+id/button"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginStart="10dp"
android:layout_marginTop="8dp"
android:layout_marginEnd="110dp"
android:onClick="button_down"
android:text=" ▼ "
app:icon="@android:drawable/arrow_down_float"
app:iconTint="#000000" />
</LinearLayout>
<LinearLayout
android:layout_width="match_parent"
android:layout_height="0dp"
android:layout_weight="5"
android:orientation="horizontal">
<ScrollView
android:id="@+id/scrollView3"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_margin="10dp"
android:background="#5D5D7D"
android:padding="3dp">
<HorizontalScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#FFFFFF">
<ImageView
android:id="@+id/imageView7"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:background="#FFFFFF"
android:visibility="invisible"
app:srcCompat="@drawable/book" />
</HorizontalScrollView>
</ScrollView>
</LinearLayout>
</LinearLayout>
하다가 그냥 기능만 구현하고 디자인은 대충 넘어갈까 고민했는데 잘 구현해서 만족스럽다.
(난이도가 1점자리인데 좀 오래 잡고 있었던 건 조금.. 민망하긴 하군)
'TIL > 안드로이드 스튜디오' 카테고리의 다른 글
| 3장 기본 위젯 (0) | 2024.11.20 |
|---|---|
| 도전!4 - SMS 입력 화면 만들고 글자의 수 표시하기 (0) | 2024.11.20 |
| 2장 레이아웃 (0) | 2024.11.15 |
| 1장 기초 맛보기 - Intent, Action, URI, 단축키, 뷰, 제약조건 ... (0) | 2024.11.11 |
| 오랜만에 다시 보는 안드로이드 스튜디오 (1) | 2024.11.07 |